QUI
SUIS-JE ?
Mon nom est Emilie Moreau et je suis étudiante en design web et mobile à la Haute École Albert Jacquard (HEAJ) à Namur. Étant curieuse de toute forme de design, j'aime m'inspirer du mieux que je peux de ce que je vois autour de moi pour pour mes projets. J'aime tout particulièrement le graphisme qui est un de mes passe-temps.
Habitant à mi-temps à Namur, je viens d'abord de Bruxelles. Mais mon coeur appartient aux deux villes. Mon avidité de voyage fait que je pourrai travailler n'importe où.
QU'EST CE
QU'ENOCK ?
C'est un petit projet utile. Il aide à établir un système d'organisation pour des personnes habitant dans le même domicile afin d'éviter d'être pris de court par des problèmes. Ici, il s'agit de proposer des événements à ses colocataires.
POUR QUOI
FAIRE ?
Enock est mon travail de fin d'année pour ma deuxième année à l'Haute École Albert Jacquard. C'est la consécration de tout ce que j'ai pu apprendre cette année de design web et mobile. Le projet me tient tout particulièrement à coeur car en cette période de Covid-19, j'ai réalisé ce projet de chez moi, seule. J'aime à penser que je n'ai pas été influencé négativement par les autres.
Prototypes sur Invision
Prototype de mon site version mobile
Prototype de mon site version tablette
00
INTRODUCTION
Dans le cadre de mes études, il m’est demandé de créer un petit service qui soit utile pour mon travail de fin d’année (TFA). Je suis actuellement en deuxième année de web design lorsque que j’écris ces lignes.
Mes années à la Haute École Albert Jacquard m’ont permis de créer, d’apprendre et surtout, elles m’ont préparé à la vie sur le terrain. J’ai surtout compris que chaque décision doit avoir du sens. Que l’on parle de design, de code ou pour n’importe quel autre domaine, il est préférable d’analyser pourquoi et dans quel but nous réalisons une tâche afin d’avoir un résultat de qualité. Ce travail de fin d’année est donc le fruit de nombreuses réflexions. Je vous en explique les procédés dans ce case study. Bonne lecture.

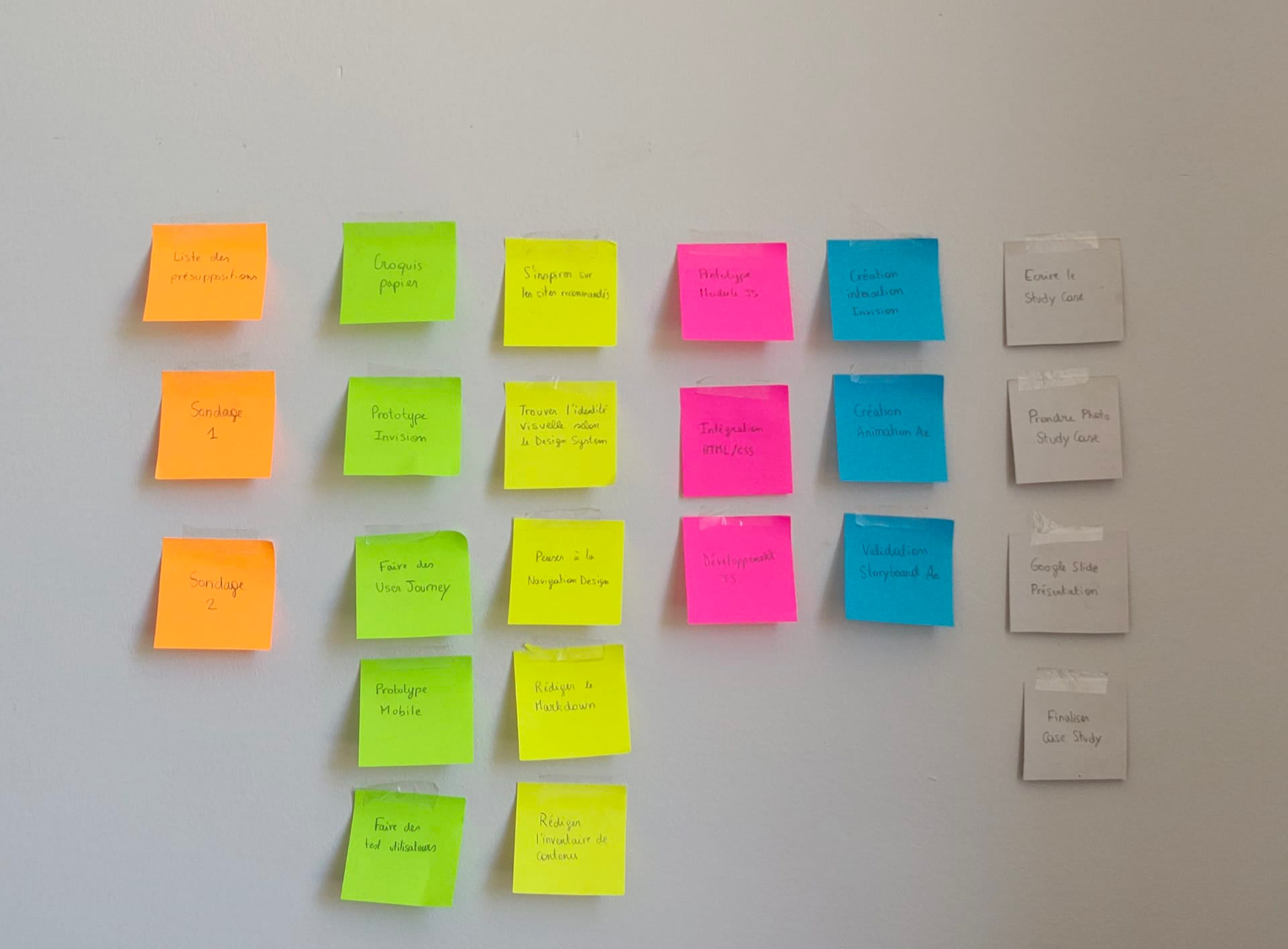
Planning du projet
01
EXPOSER DES THÉMATIQUES
Tout commence par la recherche d’un thème que l’on peut utiliser pour créer un service. Je pars de rien. Je n’ai pas de piste. Pour me lancer, j’ai fait plusieurs exercices d’introspection pour voir quels sont les sujets qui me touchent et qui seraient potentiellement intéressants pour moi d’exploiter. Après ces exercices, j’ai réfléchi à ce que m'évoque ces thématiques. J’ai essayé de trouver des dénominateurs communs, leurs contraintes, exposer des points de vue, peut-être même discuter avec des personnes qui sont aussi touchées par ces sujets. J’essaye de trouver avec toutes ces informations des pistes de réflexion.
Par exemple, je me suis posée les questions suivantes : « Je ne pourrai jamais vivre sans… », « je me battrai toujours pour… » ou encore « je suis embêtée quand… ». J’ai essayé de développer le plus possible mes réponses et de surenchérir avec d’autres questions liées à celles-ci.
Il était important de trouver plus d’une dizaine de thématiques pour avoir un choix varié et pour ne pas tomber sur quelque chose qui ne me plaise pas vraiment au final. C'était un cheminement long pour avoir ces 10 options afin qu’elles soient assez personnelles. Il m’a fallu beaucoup discuter autour de moi pour avoir de l’inspiration . Le fait de faire cette introspection, ce questionnement, m’a permis d’avoir une liste de thématiques plus facilement que si j’avais simplement cherché un sujet intéressant qui me convienne. C’est ainsi que je suis tombée sur une thématique qui me touche quotidiennement : l’organisation en colocation. Par la suite, c’est sans encombre que j’ai pu trouver l’intitulé de ma problématique. J’ai utilisé la méthode des 5W pour y arriver.
What : système d’organisation
Who : pour des personnes habitant dans le même domicile
Where : dans une colocation
When : (pendant la durée du bail)
Why : pour éviter d’être prise de court par toutes sortes de problèmes
Ma problématique : Comment établir un système d’organisation pour des personnes habitant dans le même domicile pour éviter d’être prise de court par des problèmes dans une colocation.
02
TROUVER UNE OFFRE - USER RESEARCH
Maintenant que le sujet a été trouvé, j’ai dû réfléchir à une possibilité de service autour de celui-ci. J’ai essayé de trouver des présuppositions pour m’y aider. Qu’est-ce que c’est ? Émettre des présuppositions, c’est se demander ce que l’utilisateur pourrait avoir envie de faire ou aurait besoin d’accomplir sur ton site. Pour cela, j’ai besoin des avis des utilisateurs. Mais attention, il ne faut jamais demander ce qu’un utilisateur veut car il ne le sait pas lui-même. C’est pour cela que j’ai créé des sondages. Normalement j’aurais voulu faire des entretiens, mais le covid-19 et le confinement étant, c’était compliqué. Réaliser des questionnaires dirigés permet d’avoir des résultats concrets et fondés sur le désir des utilisateurs.
J’ai réalisé un premier sondage selon la méthode d’Erika Hall, décrite dans son bouquin “ Just enough research ”. Le but était de de poser des questions diverses et variées, tout en introduisant correctement la personne au sujet. Je leur ai demandé toutes les possibilités d’actions qu’elles voulaient pour une meilleure organisation en colocation, dans toutes les circonstances possibles. Cette première étape m’a permis de me donner le plus d’idées de présuppositions possibles. Elle m’a aussi permis de supporter le second sondage, qui tient de la méthode de Gerry Mcgovern, dans son livre “ Transform ”.


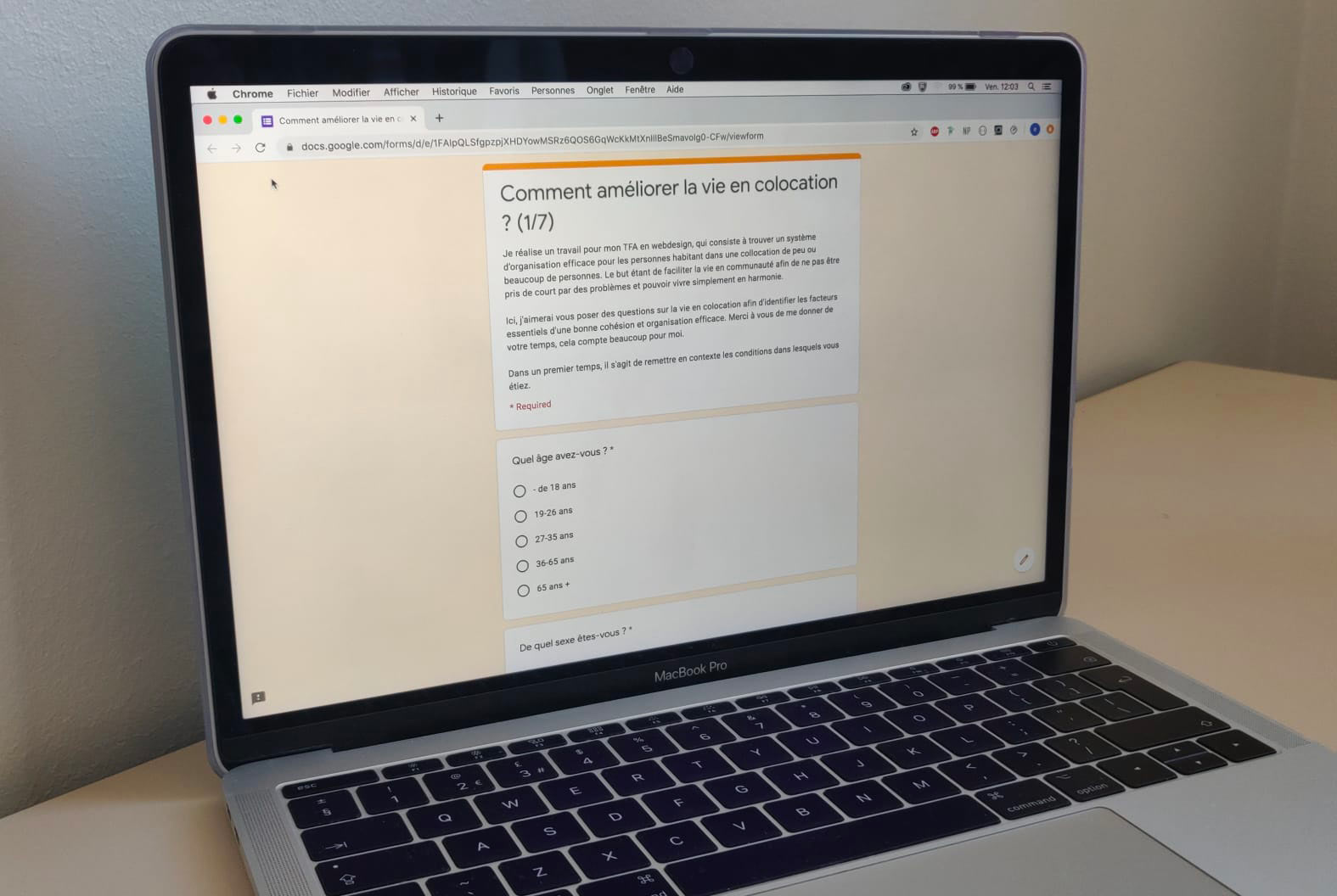
Sondage selon Erika Hall
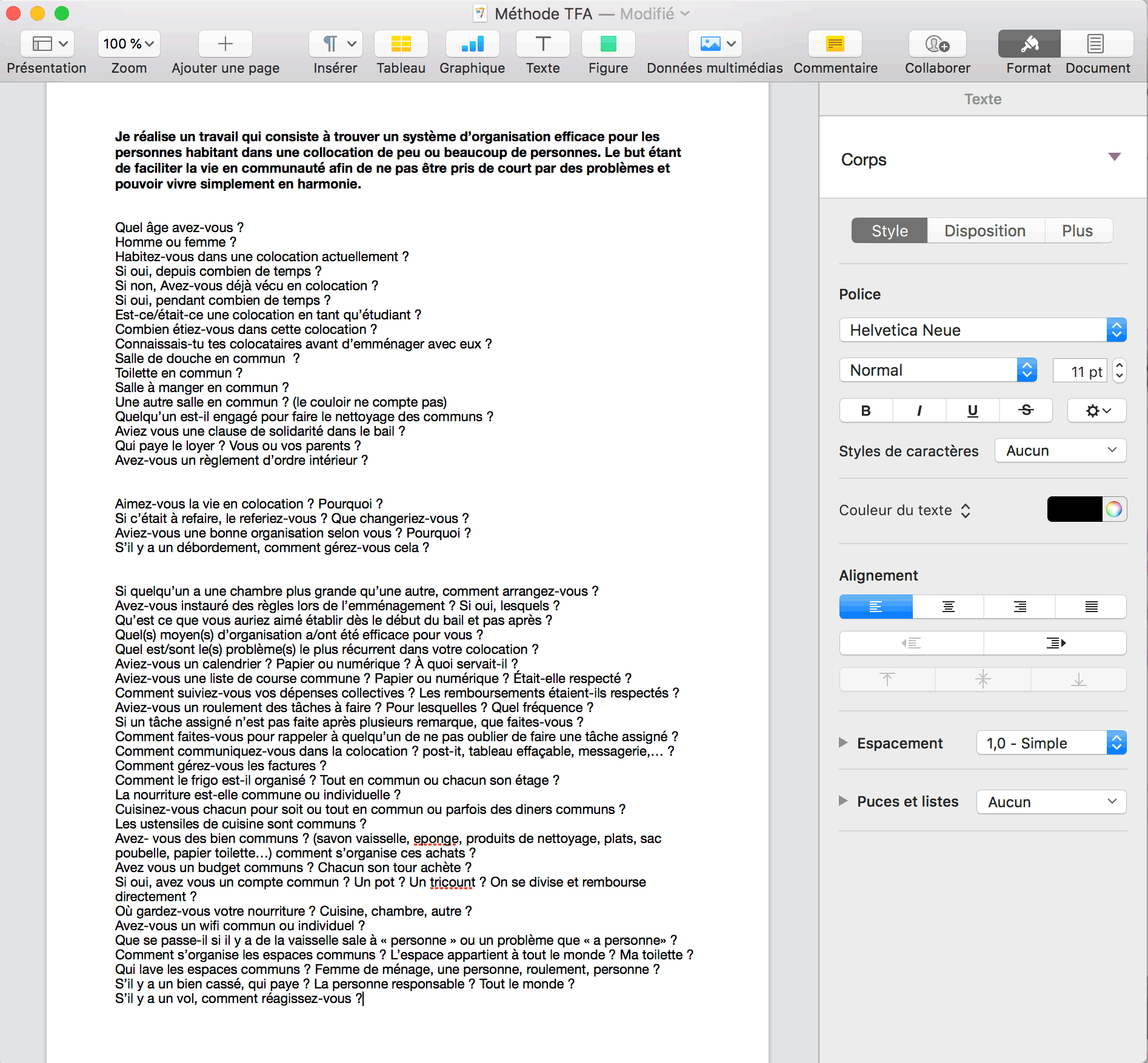
Liste de toutes les questions
Avec toutes les informations récoltées grâce au premier sondage, j’ai fait un grand brainstorming pour créer une liste exhaustive de toutes les présuppositions possibles. Ensuite, j’ai utilisé Google forms pour un second sondage, mais cette fois-ci, pour évaluer sur une échelle de 1 à 5 le niveau d’importance de chaque présupposition. Grâce à cela, j’ai pu établir un ordre d’importance et sélectionner les 10 présuppositions essentielles selon les utilisateurs.
Sachant que je faisais mes interviews via des sondages et non à partir d’entretiens, j’ai dû adapter mes questions en étant la plus claire et complète possible. Une fois lancées, je ne pouvais plus modifier mes questions ou les adapter selon les circonstances de chacun. Par exemple, il y avait des personnes qui avaient eu plusieurs expériences de colocation avec des conditions différentes. Ils m’ont demandé d’après quel expérience ils devaient répondre. Je leur ai dit de choisir la colocation qui a le mieux marché pour eux et dont ils ont le meilleur souvenir d’une bonne organisation.
Malgré le souci d’être la plus concise possible, le premier sondage a fini par être très long (7 parties, 5 à 7 questions par partie), ce qui aurait pu décourager certaines personnes à répondre. Mais grâce aux partages sur les réseaux sociaux et le bouche à oreille avec mes amis, j’ai obtenu beaucoup de réponses et rapidement. Je suis très contente de ces 2 étapes de recherche car ça m’a permis de récolter beaucoup de matière à travailler et d’avoir ensuite un classement des présuppositions qui soit méticuleux. Si vous voulez lire la conclusion des résultats de mes sondages, vous êtes le bienvenu à lire tous les user journey ici..

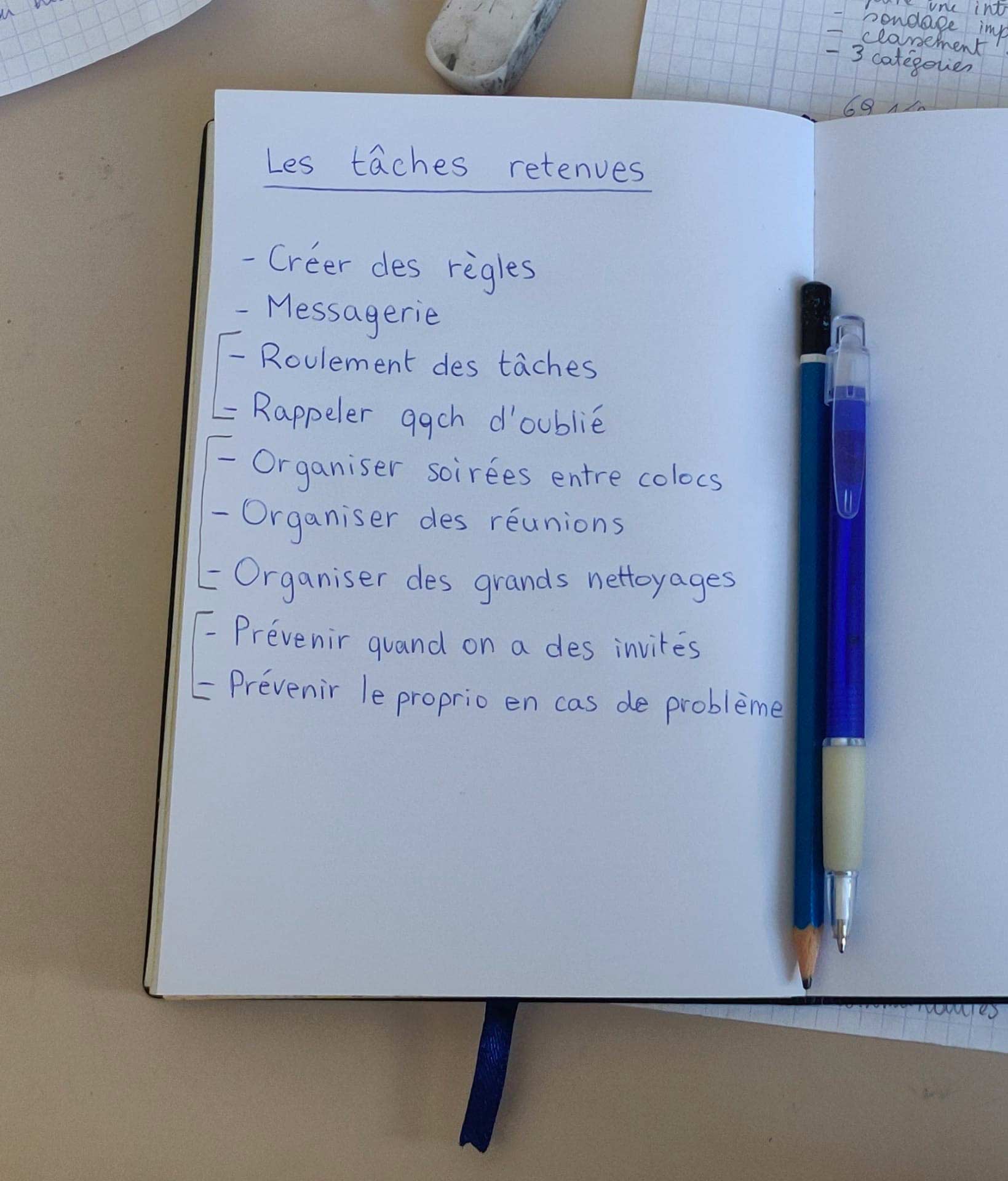
Liste des 10 thématiques retenues
03
FAIRE DES PROTOTYPES - USER JOURNEY
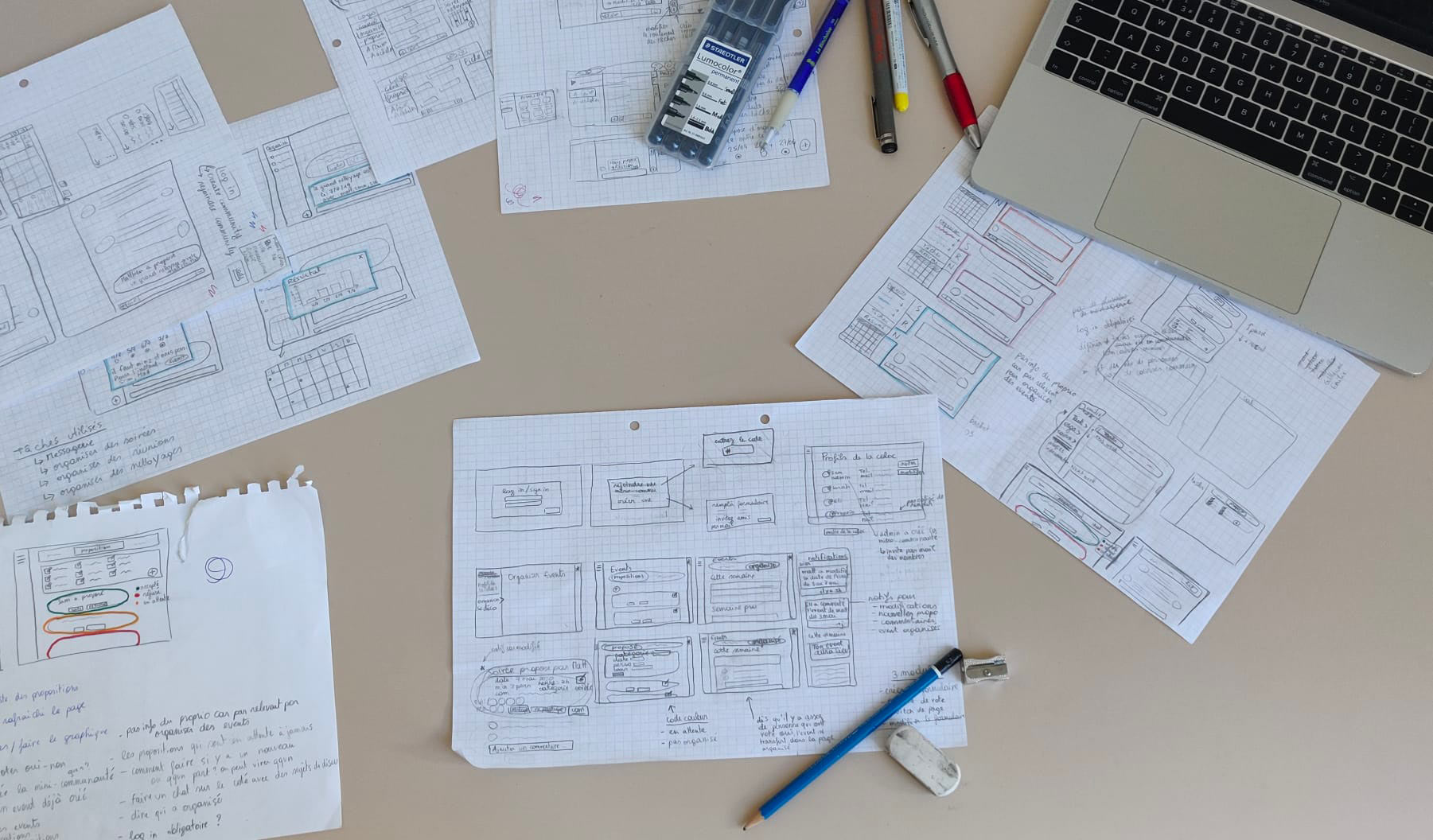
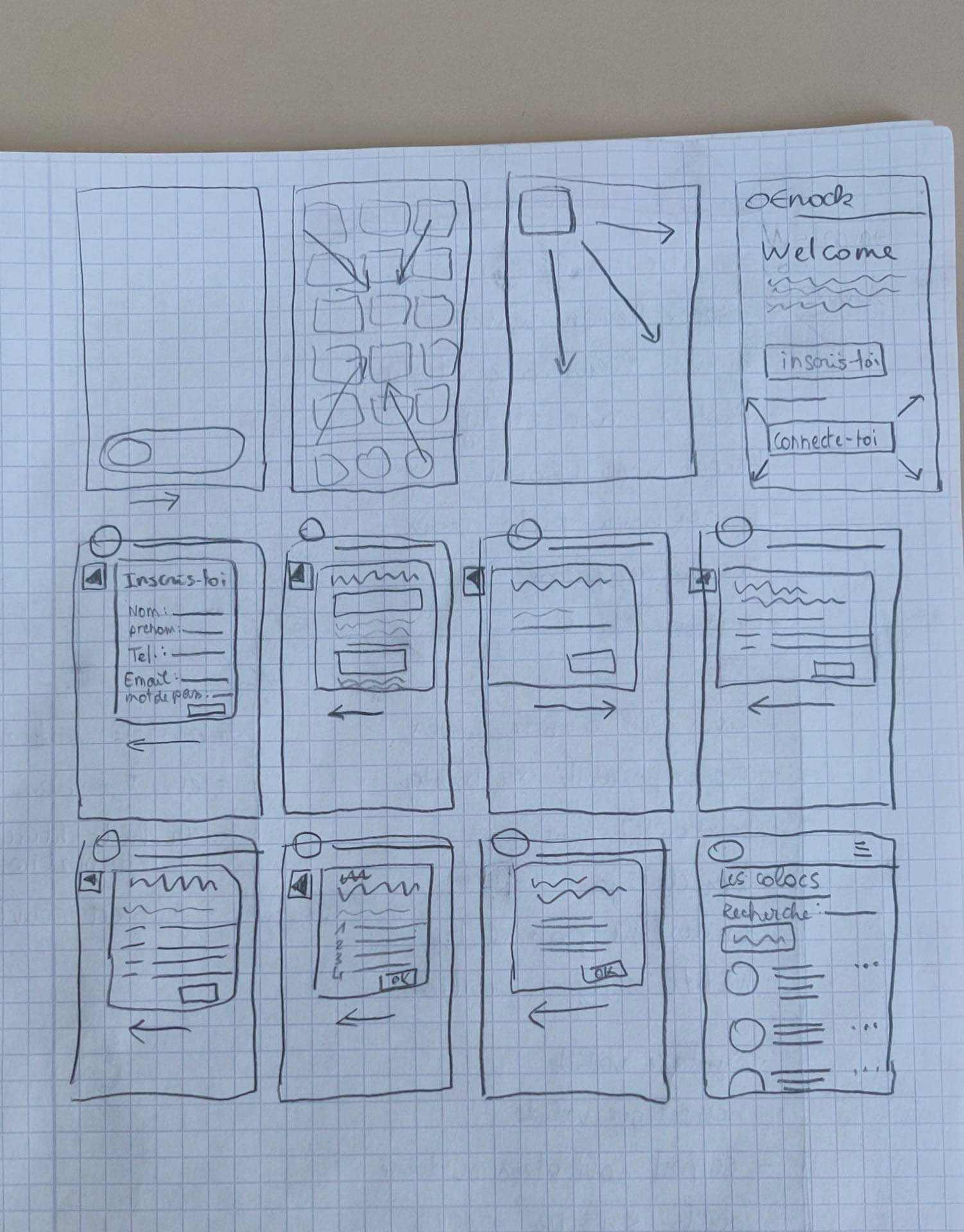
Une fois ma liste de présuppositions trouvée, il m’a fallu trouver le moyen de la transformer en éléments utilisable par l’utilisateur. Je pouvais enfin penser à la structure de mon site. Pour se faire une meilleure représentation de ce que va être un site, il faut faire des prototypes, sur papier ou moyennant l’aide d’un programme. Une fois fait, il est facile de faire des user journey et tests utilisateurs pour améliorer petit à petit et au mieux ces prototypes. C’est important de répéter ces étapes pour avoir un beau prototype à la fin. J’avais pleins d’idées qui se bousculaient dans ma tête. J’ai donc commencé par faire des croquis papier. Beaucoup de croquis papier.

Tous mes croquis papiers
La meilleure méthode selon moi, c’était de classifier les tâches de manière à savoir si elles étaient utilisables ensemble ou pas. J’ai rassemblé par exemple les tâches « organiser des soirées entre colocs », « organiser des réunions » et « organiser des grands nettoyages ».

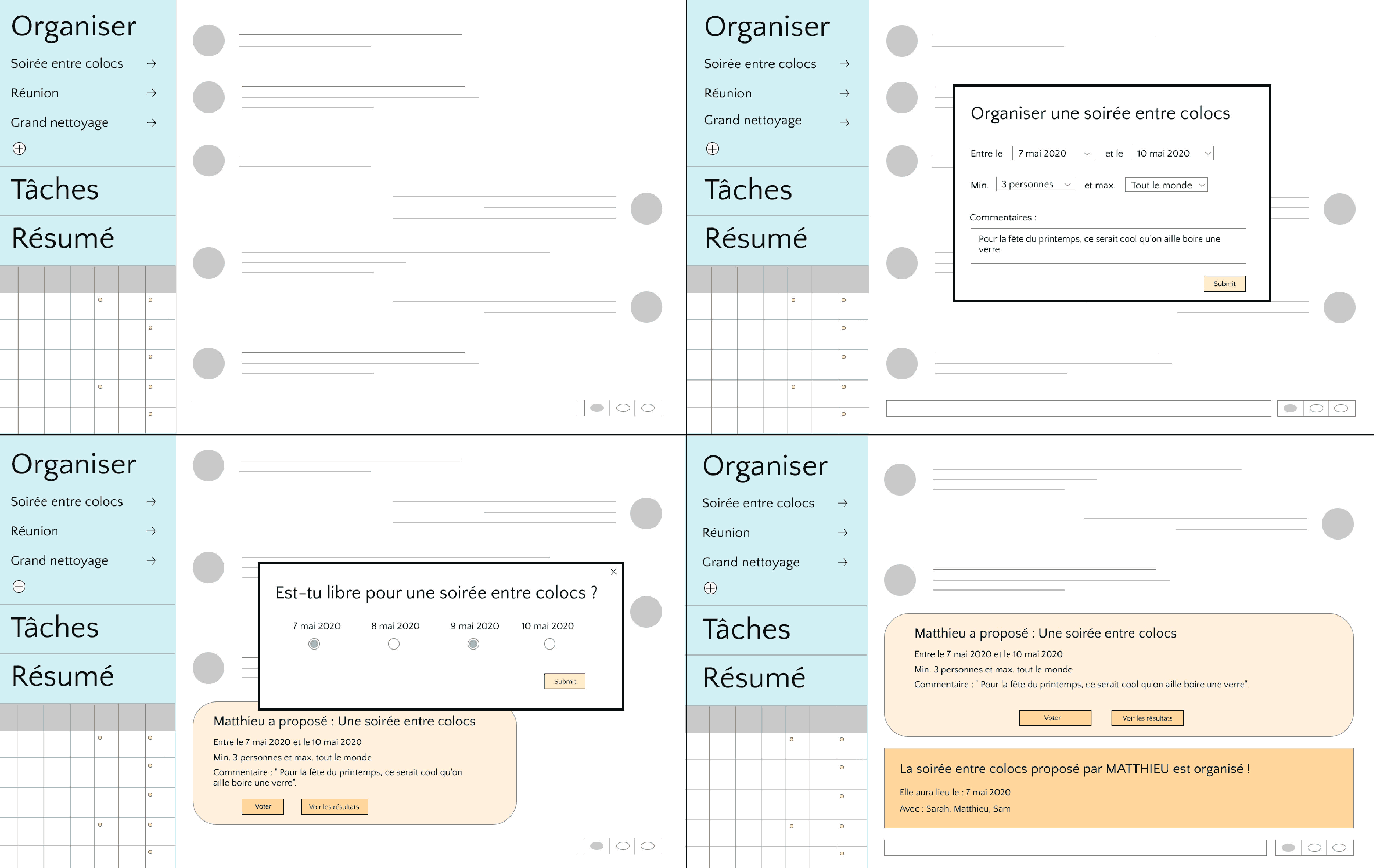
Prototype Invision - version 1
Mon premier essai de prototype était vraiment très vague. En y repensant maintenant, je me rend compte que je ne savais pas vraiment comment mon site allait fonctionner. Les informations n’étaient pas clairement organisées et quelqu’un qui aurait vu l’interface pour la première fois ne l’aurait pas trouvé instinctif.

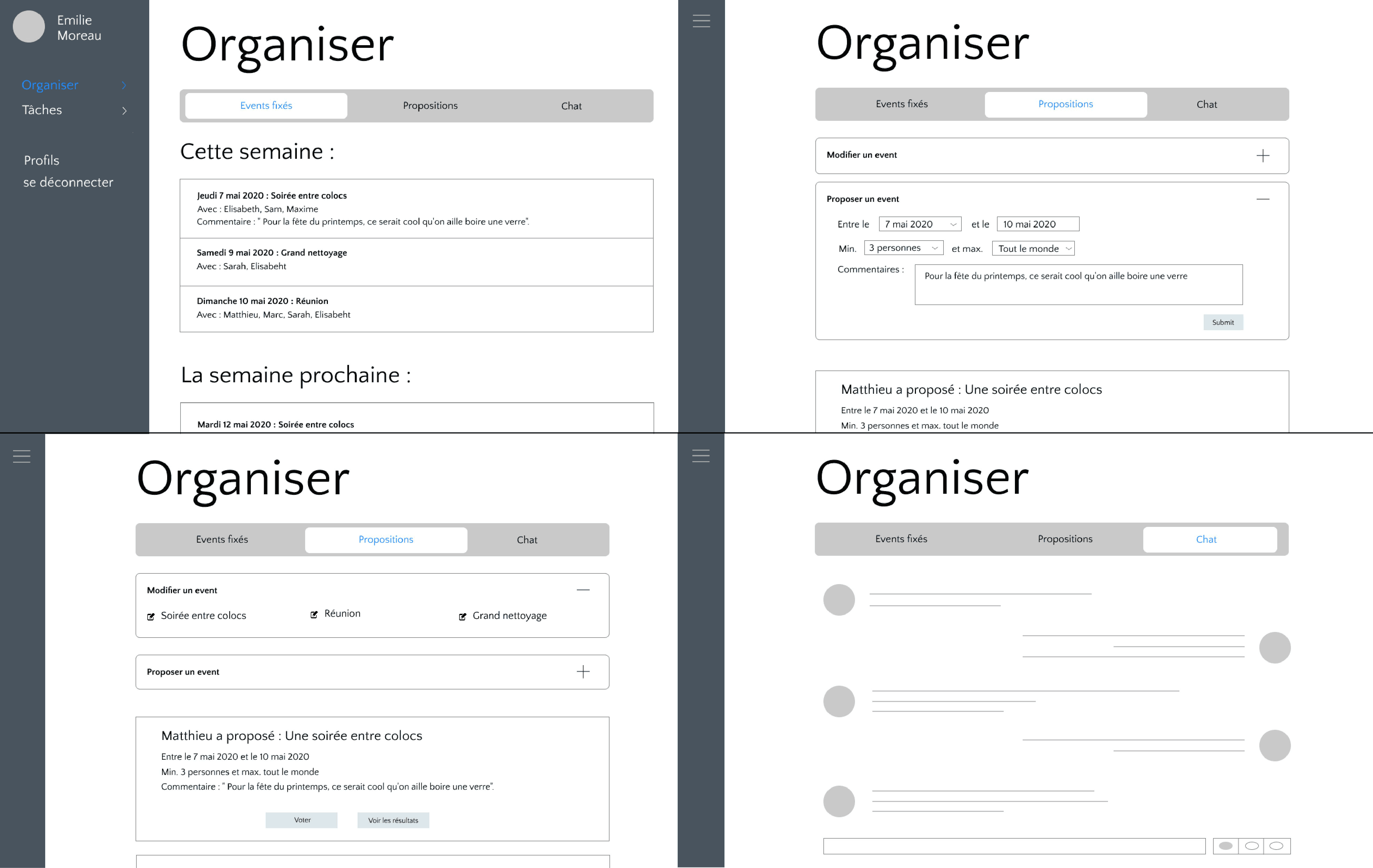
Prototype Invision - version 2
Pour mon second essai, c’était déjà plus clair, mais je réfléchissais trop pour savoir comment s’organisait l’interface plutôt qu’à l'expérience utilisateur. Là était une de mes erreurs. Après mon premier user journey, je me suis directement rendue compte que ce que j’avais en tête n’était pas réalisable si je ne mettais pas en place une manière d’être connectée à mon site. La deuxième version était cependant plus organisée visuellement. La navigation entre les pages était plus claire et je commençais à avoir une idée plus clair de ce que je voulais comme contenu.

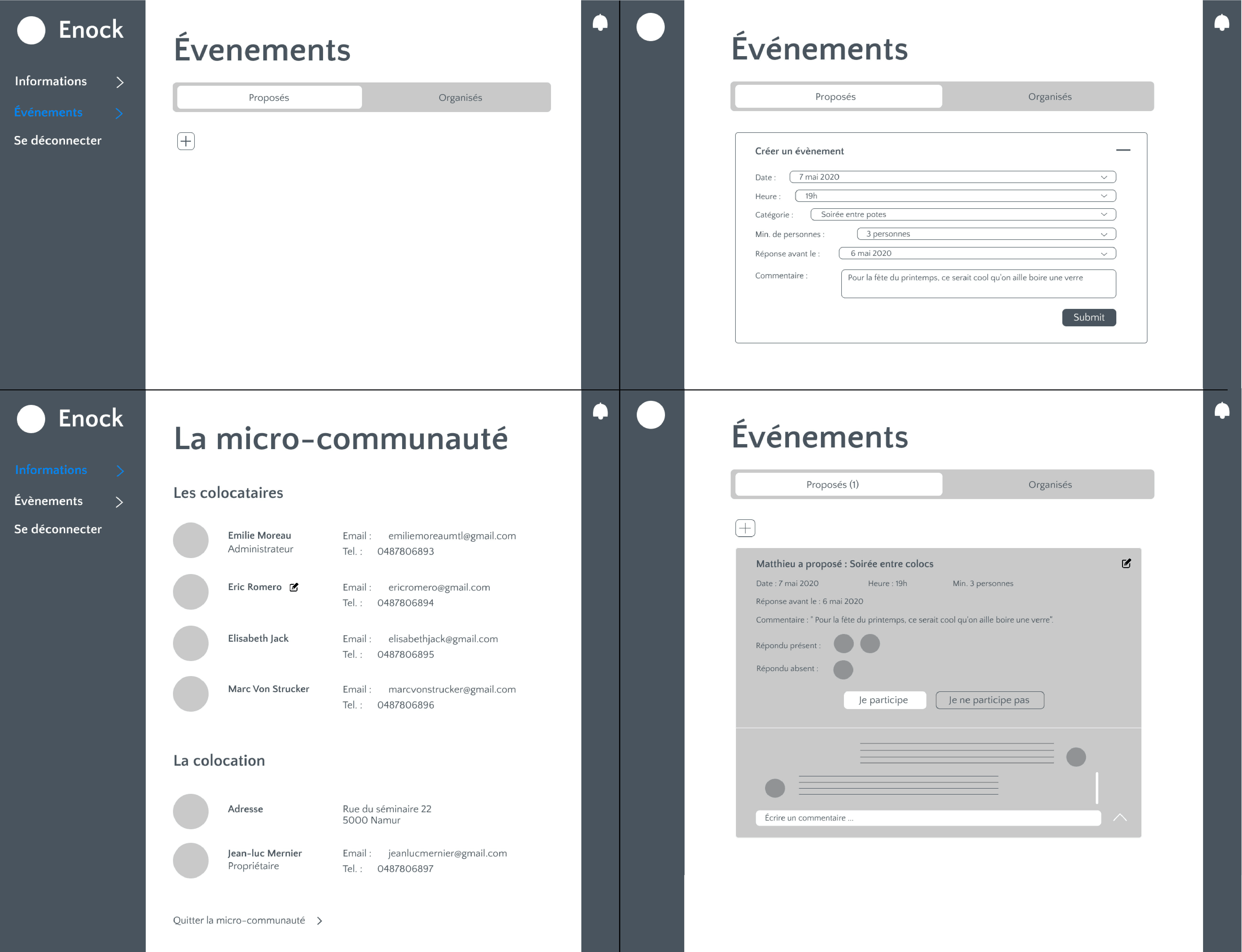
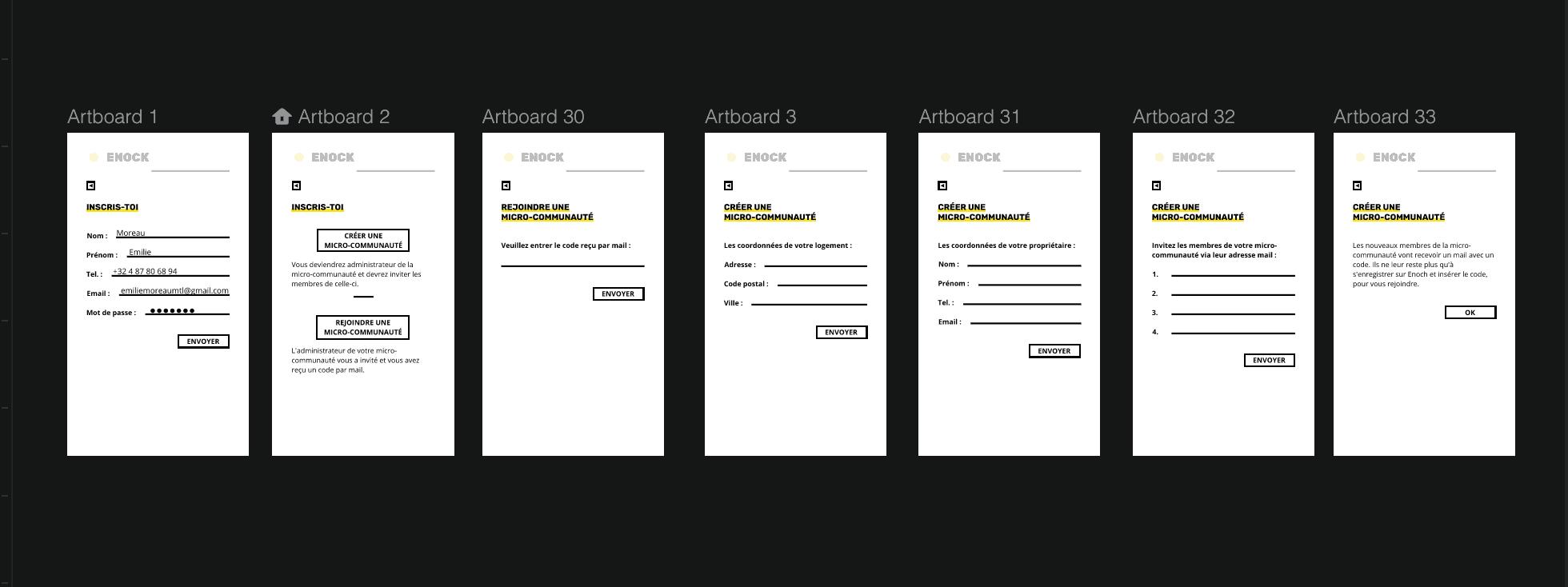
Prototype Invision - version 3
Mon troisième essai, qui n’a pas été le dernier, ressemblait plus à ce que j’allais obtenir finalement. J’ai pensé à la manière de me connecter. Un administrateur créerait sa micro communauté et inviterait les membres de sa colocation par mail. Ceux-ci recevraient un code avec lequel ils pourraient rejoindre leur micro-communauté. J’ai aussi rajouté une page avec les informations importantes et les profils de chaque membre. Au lieu d’avoir un espace de messagerie comme je l’avais pensé au départ, je me suis plutôt tournée vers un espace de commentaire pour chaque événement créé. J’ai beaucoup modifié cette version car j’ai réalisé beaucoup de user journey. J’imaginais tous les scénarios possibles et inimaginables pour m’aider à repenser chaque aspect de mon projet. Voici une infime partie des questions que j’ai du me poser en faisant mes user journey.
Que se passerait-il si un colocataire quittait le logement ? Comment faire si un des colocataires refuse de quitter la micro-communauté alors qu’il n’habite plus avec les autres ? Comment faire s’il y a un nouveau membre ? Faut-il intégrer le propriétaire dans la micro-communauté ? Un membre a un nouveau numéro de téléphone, comment changer ses informations ? Comment modifier un événement qui a déjà été créé ? Comment signaler qu’il y a une modification sur l’évènement ? Lire les user journeys complet
Un des problèmes récurrents que l’on m’a fait quand j’exposais mon projet à mes professeurs, c’était que je voyais les choses en trop grand. Avec les tâches d’organisation, j’avais voulu rajouter au départ le roulement des tâches et un système de vote pour le choix des dates (un peu comme doodle). Malheureusement, je me suis vite rendue compte que je ne pourrai pas réaliser toutes les présuppositions de ma liste. Je n’allais pas avoir le temps et je n’ai pas encore les compétences pour faire un projet aussi complet. Même si j’avais encore pleins d’idées en tête pour un projet aussi vaste, je m’en suis donc tenue aux organisations d’événements. Peut-être l’année prochaine pour mon travail de fin étude me suis-je dit. D’un autre côté, j’ai aimé discuter avec mes professeurs de mon projet car ils m’ont beaucoup aidé pour trouver des scénarios pour mes user journeys afin d’améliorer mon site.
04
TESTS UTILISATEUR
Une fois mon prototype réalisé et repensé au mieux que je le pouvais par moi-même, il fallait que je le fasse tester pour voir si les autres comprenaient mon projet. J’ai appris que trop bien par des vidéos explicatives du livre de Chip Heath “ Made to stick ” qu’une idée n’était pas forcément évidente pour tout le monde. Par exemple, si quelqu’un tape l’air « joyeux anniversaire », celui qui tapote va penser que c’est évident et facile à reconnaître. Or, les autres qui ne seront pas dans le contexte et trouveront que ça ne tombe pas forcément sous le sens. C’est la même idée pour mon site. C’est pour ça que je réalise des tests utilisateurs pour les améliorer au mieux le site.
Le plus efficace était de créer des actions sur les éléments de mon prototype Invision. Selon mon expérience personnelle, je me sens à l’aise avec les logiciels de création graphique. C’était donc plus simple de faire mes wireframes sur un écran d’ordi que de découper pleins de petits papiers pour chaque interaction et chaque page. Je trouve cela plus propre également. J’ai donc enregistré l’écran et le son et c’était parti pour faire des tests. J’ai pris note pour chaque commentaire en faisant attention au parcours qu’il suivait sur le prototype du site. Les remarques qui ressortaient le plus étaient que la dénomination des noms de pages n’était pas intuitive pour une navigation efficace. J’ai donc changé la page « proposée » pour les événements proposés en « proposition » et la page « organisée » en « à organiser ». Je devais également mettre en évidence les titres des éléments de mon formulaire car ils se confondent avec les réponses de celui-ci. De même avec les boutons. Je dois les mettre en évidence lorsqu’ils sont sélectionnés.
J’ai également dû repenser la manière de transformer un événement proposé et de le transférer dans la catégorie à organiser. Comment un utilisateur se rendrait compte que assez de personnes ont voté pour que l’événement ait lieu ? J’ai donc prévu une section de notifications pour chaque action : création d’un événement par un autre utilisateur, un commentaire sur un événement, rappel de voter pour une proposition d’événement, une modification d’événement, lorsqu’il y a assez de participants et que la proposition d’événement est à organiser, l’événement est aujourd’hui ou l’événement est annulé (si quelqu’un se rétracte et qu’il n’y a plus assez de participant). Pour chaque transfert, il y aurait également une animation de cadre de l’événement. Il rétrécirait vers le titre « à organiser » pour faire savoir que l’événement passer dans l’autre onglet.

Le test utilisateur
Bien évidemment, en raison du Covid-19 et du confinement, j’avais des soucis logistiques pour faire mes tests. J’ai pu faire tester ma famille, des amis mais pas de personnes extérieurs à mon cercle social ou neutre au sujet du projet. Mon frère a été d’une grande aide car il est lui-même web-developer et a pu me donner des critiques constructives. Malheureusement, j’ai eu des soucis d’enregistrement et je n’ai pu qu’enregistrer l’audio. Je trouvais ça bête de refaire une deuxième prise (pour vous le montrer dans le case study) car leurs réactions ne seraient alors plus authentiques. Je n’ai pas d’autres enregistrements car les testeurs n’étaient pas physiquement avec moi.
J’ai dû apprendre à utiliser les interactions Invision. C’était la première fois que j’utilisais cette fonction sur ce programme et j’ai fait des erreurs. Je ne savais pas que le principe de composant existait. C’est un de mes testeurs qui m’a fait découvrir cela. J’ai également dû faire plusieurs tests utilisateurs tout au long de mon projet car mes prototypes évoluaient à chaque étape.
05
DONNER UNE ÂME À MON SITE
Une réflexion qui est souvent revenue lors de mes tests utilisateurs, c’était que les intitulés des pages n’étaient pas intuitifs. On ne comprenait pas directement de quoi il s’agissait. Mais je ne savais pas comment les modifier. Je me suis donc penché sur le “ voice and tone ”, le “ writing style ”, « les design principles » et toutes ces choses qui font que mon site aura une âme.
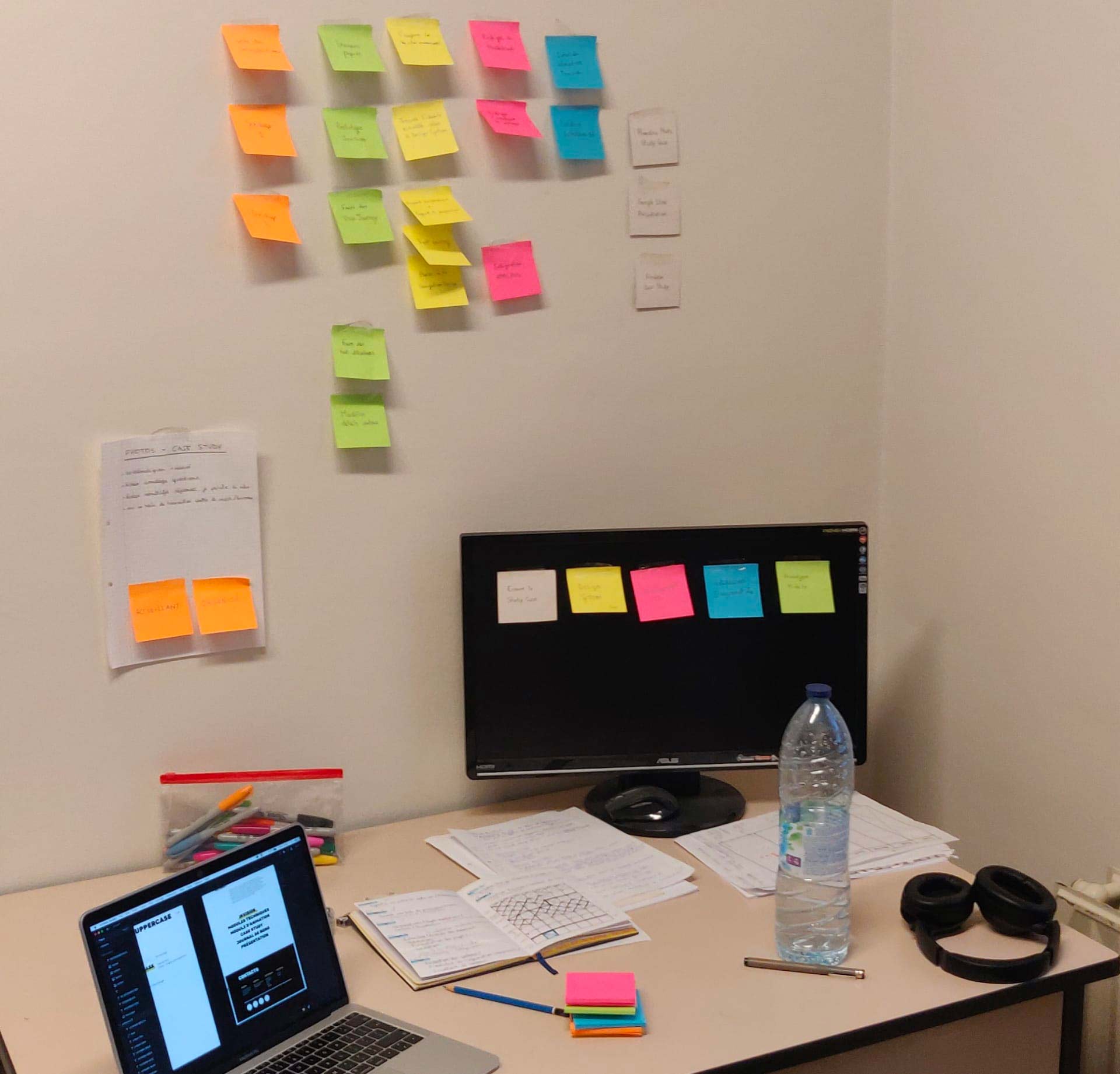
En commençant par le “ voice and tone ”, je me suis demandée si mon site était une personne, quelle serait sa personnalité et sa façon de communiquer. J’ai choisi de retenir les adjectifs « accueillant » et « organisé ». Mon projet a pour but de faciliter la vie en communauté. J’avais trouvé d’autres adjectifs comme « bienveillant », « soucieux », « serviable » mais je pense que ceux que j’ai choisis reflètent au mieux mon sujet. Cette étape a été très rapide car j’avais un idée très claire de ce que je voulais, mais je pense qu’au final c’est celle qui a eu le plus d’impact sur le reste de mon travail. Toute mon identité graphique, mon design system et la navigation de mon site sont basés sur ces 2 adjectifs. Ils étaient affichés sur mon bureau, bien en évidence, pour que je m’en rappelle régulièrement lors de mes recherches graphiques.

Post-it de mes 2 adjectifs clés
Ensuite, vient le style de rédaction. Je ne me suis pas attardée sur ce point car il n'influencerait pas les critères d’évaluation de mon TFA. J’ai tout de même décidé d’avoir quelques règles, mais pas très précises : avoir des phrases positives et courtes, dénominations de page concises, claires, les conseils sont exprimés en phrases impératives.
Pour finir, j’ai choisi des “ design principles ”. Énumérer des principes m’aiderait à trouver une philosophie qui va guider la création de mon design. Au final, ça n’a pas trop influencé ma charte graphique car j’étais tellement concentrée sur mes deux adjectifs ci-dessus. Ça a cependant beaucoup influencé l’interface et la navigation de celle-ci. J’ai ajouté certaines fonctions comme être capable de modifier un événement, ou même ajouter une tâche que j’avais mis de côté, la messagerie, que j’ai adaptée en un espace pour des commentaires.
Comment mon site devrait être (en anglais car je n'arrivais pas à traduire certaines expressions) :
BE COLLABORATIVE : give people controle, interactions between users
BE INFORMATIVE : communicate right to the point
BE FLEXIBLE : Always give the chance to change
BE STRAIGHTFORWARD : uncomplicated, not ambiguous
BE CONSISTENT : follow standards, conventions and guidelines
J’ai choisi ces principes en me demandant comment des colocataires créeraient des règles s’ils parlaient de vive voix. Chacun proposerait des idées, écouterait l’autre, ferait des compromis afin d’arriver à un terrain d’entente. Ce que ces principes reflètent devraient aussi se retrouver dans mon site.
Trouver une personnalité à mon projet était plutôt aisé. Je pense avoir trouvé une bonne combinaison d’éléments. Ils permettront d’avoir un produit final où chaque petit élément est réfléchi selon les critères choisis ici. C’est aussi à ce moment-là que j’ai trouvé le nom de mon projet : Enock. Un mélange anglais de Enoch et du verbe “ to knock ”. Hénoch en français, il est le fils de Jared, père de Mathusalem et arrière-grand-père de Noé dans l’Ancien Testament. Il aurait vécu 365 jours avant d’avoir été emmené par Dieu. C’est de là qu’est venu le calendrier d’Hénoch dans le livre d’Hénoch et qui aurait inspiré notre calendrier d’aujourd’hui. Je trouvais que c’était un bonne idée de retrouver l’idée du calendrier associé à une signification plus moderne du “ e-knock ”, ou selon ma propre interprétation, par : demander virtuellement quelque chose. Même s’il y a une grosse connotation biblique qui n’aurait pas fait l’unanimité au grand public, je pense que pour mon projet, la recherche est adéquate.
06
L'IDENTITÉ VISUELLE
Avec toutes ces pistes, il me fallait maintenant trouver une identité graphique. Soit, ma partie préférée. Durant les nombreux cours que j’ai eus, mes professeurs m’ont conseillé beaucoup d’éléments d’inspirations. Je les ai notés à chaque fois en pensant y jeter un oeil en temps voulu. Ce temps est arrivé. Je suis passée du film “ Rams ” de Gary Hustwit à des vidéos YouTube sur les design system, d’un site recenseur de typographie à des sites d’agence de webdesign ou même d’un musée virtuel à des comptes instagram. Selon moi, toute inspiration est bonne à prendre. À chaque bonne idée que je voyais et qui suivait la ligne de conduite que j’avais instaurée, je la notais. Bien évidemment, toutes les bonnes idées de la terre ne pouvaient pas rentrer dans un seul projet. J’ai donc fait une sélection.
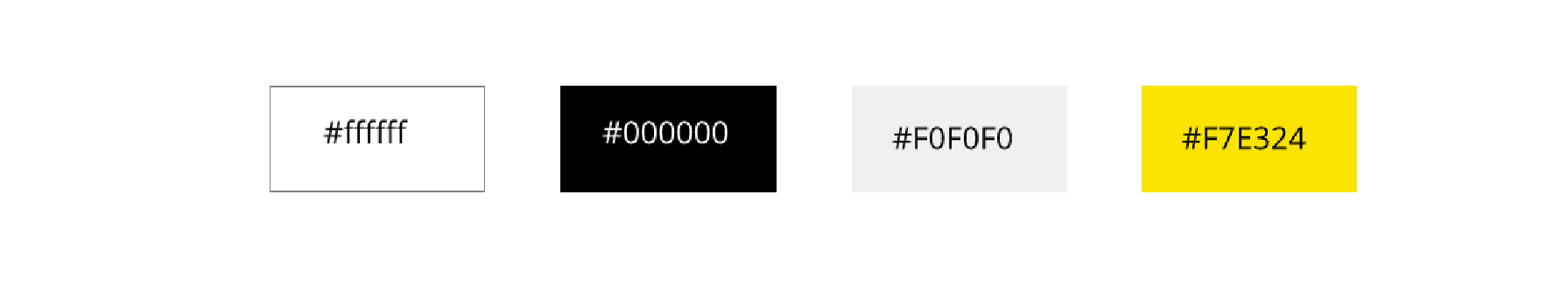
J’ai croisé plusieurs sites très minimalistes qui utilisaient l’espace vide à son avantage pour créer de la respiration entre les éléments. J’ai voulu reprendre ce concept. Pour ce faire, j’utiliserai des grilles modulaires pour une mise en page aérée. Pour finir, j’ai choisi de garder des grilles apparentes pour faire un rappel des grilles d’un calendrier. Avec une base de blanc, je me suis tournée vers le noir pour compléter afin d’avoir une base neutre instaurant une impression de rigueur. J’ai ensuite choisi une couleur de contraste : le jaune. C’est la couleur de la joie, de l’optimisme et de l’amitié. Ça faisait le combo parfait entre mes adjectifs « accueillant » et « organisé ». J’ai fait attention de n’utiliser le jaune que par petites touches pour attirer le regard. Je ne l’ai pas utilisé pour des typographies par exemple car le jaune et le blanc ne se contrastent pas bien. J’aurais pu choisir l’orange aussi, la couleur de la communication, la sécurité, l'enthousiasme, mais l’association de l’orange et du noir me faisait trop penser à Halloween.

Mes 4 couleurs choisies
En ce qui concerne la typographie, les pictogrammes et le logo, je me suis inspirée des téléphones pour malvoyants. Ces gros boutons avec ces grosses tailles de font, c’est un design anodin et utile en même temps. J’ai choisi pour mes titres une typographie qui me faisait penser à cela : Rubik. Pour compléter, j’étais partie sur une typo avec serif pour faire un joli contraste mais après plusieurs essais, je ne trouvais pas mon bonheur. Le contraste était peut être trop fort. Je me suis alors rabattue sur la police de caractère Open Sans. C’est une typo sans serif, avec une contraste de lettre assez bas, comme pour le Rubik, mais avec un aspect plus fin afin de l’utiliser pour mes blocs de texte.


Téléphone pour malvoyant
Typographie Rubik
Il était important pour moi que chaque élément s’inscrit dans l’identité graphique et ça passe aussi par les détails. Les pictogrammes par exemple. Je les ai créés moi-même en les rendant épais et assurés. Je suis contente du résultat car je trouve que c’est ce qui reflète le mieux mon inspiration, les téléphones pour malvoyants.

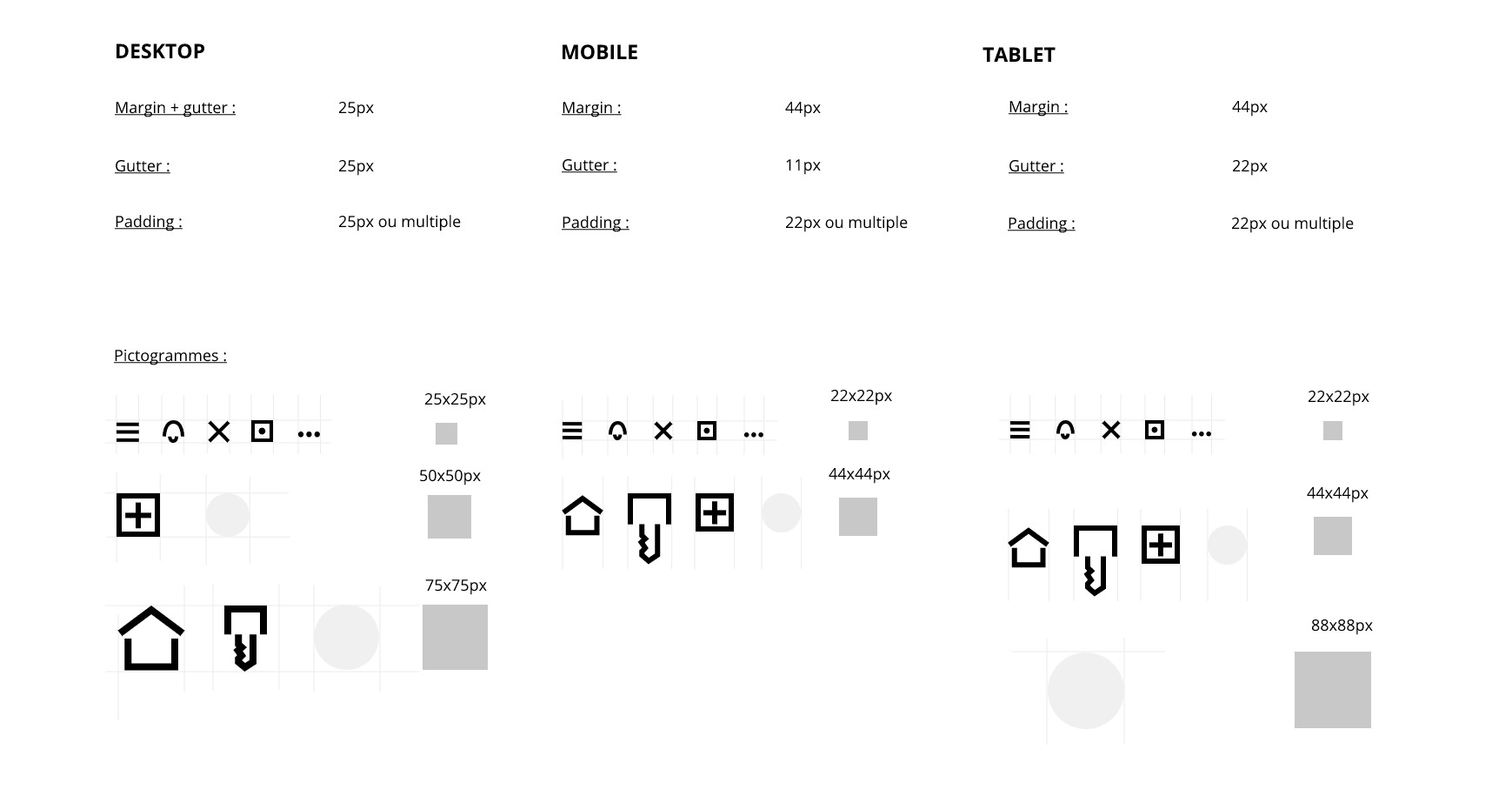
Mes pictogrammes
Enfin, je passe à la création de mon logo. Je m’étais déjà dit en choisissant la typographie Rubik qu’elle ferait office de base de logo mais je trouvais qu’elle ne se suffisait pas à elle-même. Il lui fallait un élément différenciateur que les utilisateurs reconnaîtront au premier coup d’oeil. Il était inutile de chercher quelque chose de compliqué. De toute manière, j’ai appris durant mon année en communication graphique à Albert Jacquard que créer un logo parfait est un processus long et complexe que je n’avais pas le temps de réaliser ici. J’ai cherché dans la simplicité et décidé d'exploiter ce que j’avais déjà en main : la typographie. Lors de mes font-pairing, j’ai analysé mes typographies en long et en large mais surtout en grand. Lorsque j’ai zoomé sur le point final de la typo Open Sans, j’ai remarqué qu’il n’était pas parfaitement rond. J’ai trouvé cela amusant. C’était parfait en comparaison avec tout le reste de mon design qui était très droit et affirmé, j’aimais le fait que mon logo soit plus voluptueux. Je restais donc dans la lignée de mes deux adjectifs : accueillant et organisé.

logo du projet Enock
J’ai aimé cette étape de mon TFA. Comme expliqué plus haut, j’avais déjà passé 1 an à trouver des chartes graphiques dans des projets divers lorsque j’étais encore dans l’option communication graphique. La recherche a donc été rapide et efficace.
07
UN INVENTAIRE DE CONTENU
Je suis très visuelle donc c’était impossible pour moi de commencer à coder sans avoir au moins une idée de ma charte graphique, de mon design system ou encore appelé inventaire de contenu. En bref, il s’agit de mettre en pratique toute l’identité graphique que j’ai établie plus haut. Je vais créer un référentiel avec chaque typographie utilisée et pour quoi elle a été utilisée, chaque pictogramme et leur taille. En bref, chaque élément graphique et ses spécificités.
Comme tous mes projets, je commence par établir mes textes à 18px pour le desktop et à 16px pour les mobiles et tablettes. Je dois alors choisir un rapport hiérarchique pour décider des tailles de mes titres. Je me suis arrêtée sur le rapport de x1.2 car il me permet d’avoir un écart réduit entre les différents niveaux et il s’associe bien avec ma combinaison de polices.
Pour mon logo, j’ai changé d’avis en cours de route. J’avais dans l’idée de laisser le logo en code puisqu’il s’agit que de typographie. J’avais établi mon logo à 92,88px. Mais le padding entre le texte et le logo en lui-même n’aurait pas été facilement modifiable. La largeur de la lettre N (et non la chasse) était mon chiffre de référence. J’ai donc créé une grille et autour de mon logo et exporté le fichier afin de toujours avoir des proportions égales.

logo avec la grille
Le logo a été un élément de référence. Les colonnes, les gouttières, les margins, les paddings ainsi que les pictogrammes sont calqués sur 22px. Tout mon rythme verticale pour les versions mobiles et tablettes sont aussi basées sur le chiffre de 22px car l’interlignage de 16px est 22,4px. J’ai donc arrondi pour avoir une cohérence parfaite. Cependant, les textes de la version desktop sont à 18px. Soit un interlignage de 25,2px. J’ai donc un rythme vertical qui varie selon les tailles d’écran.

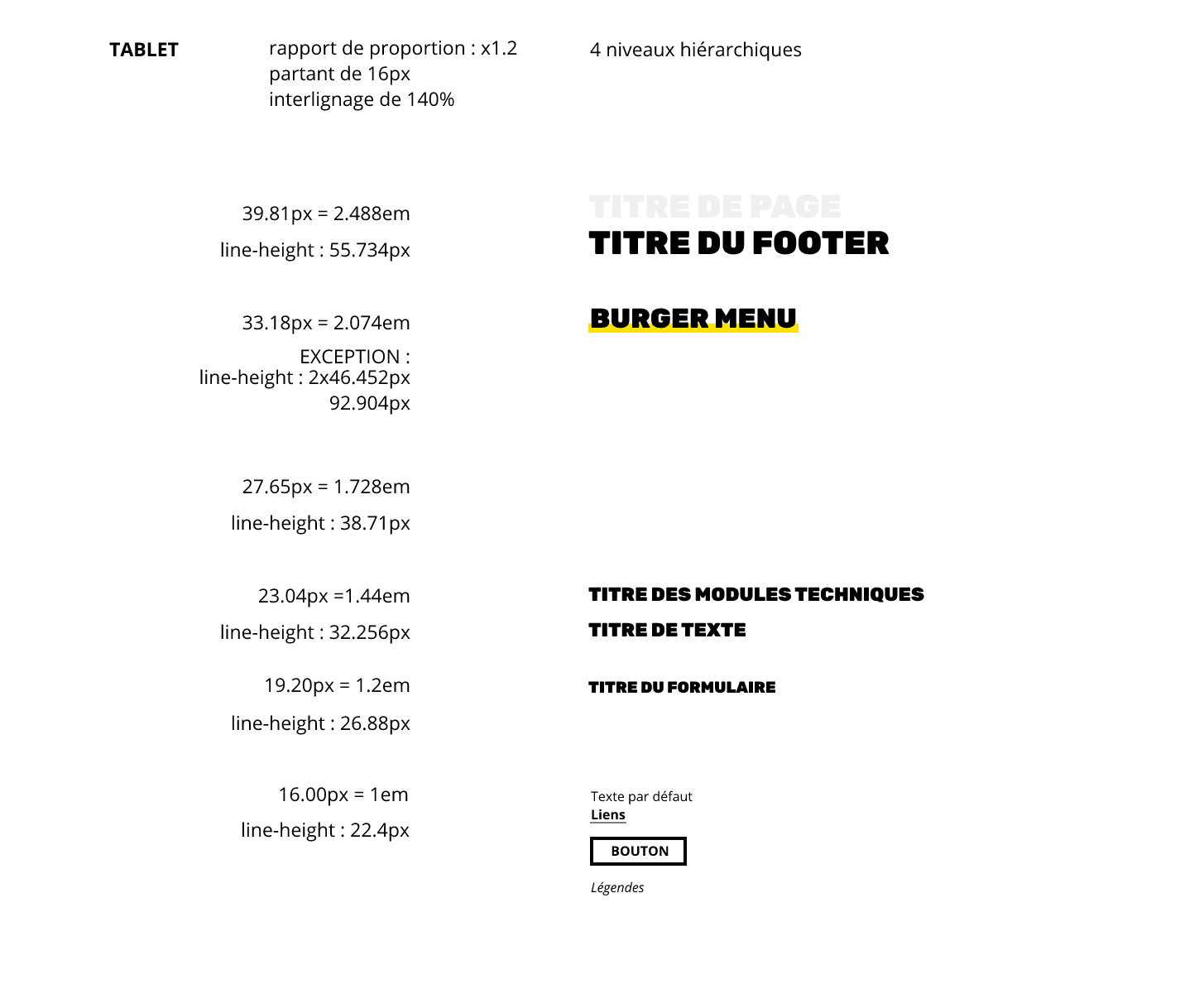
Niveaux hiérarchiques de la typo version tablette

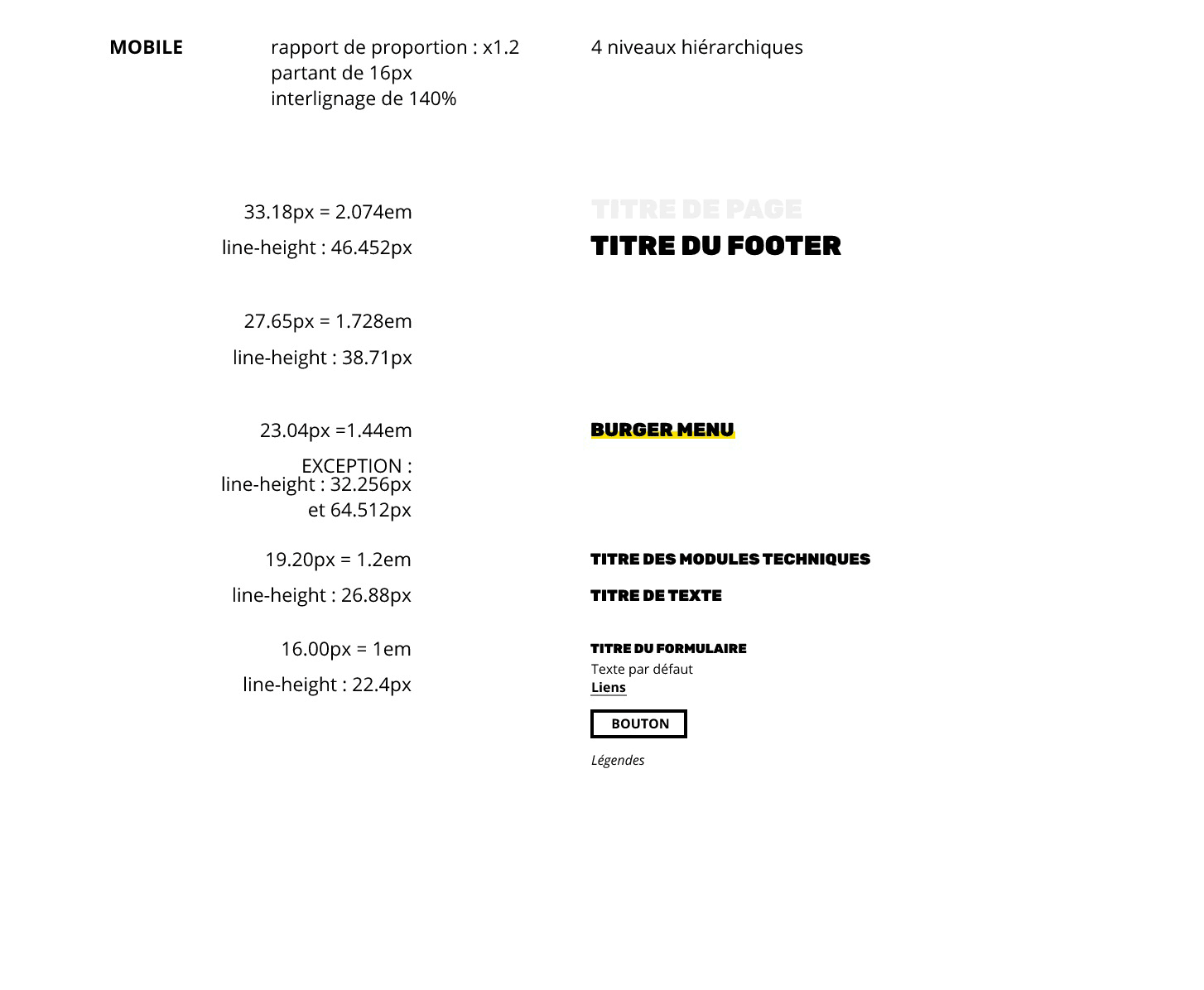
Niveaux hiérarchiques de la typo version mobile

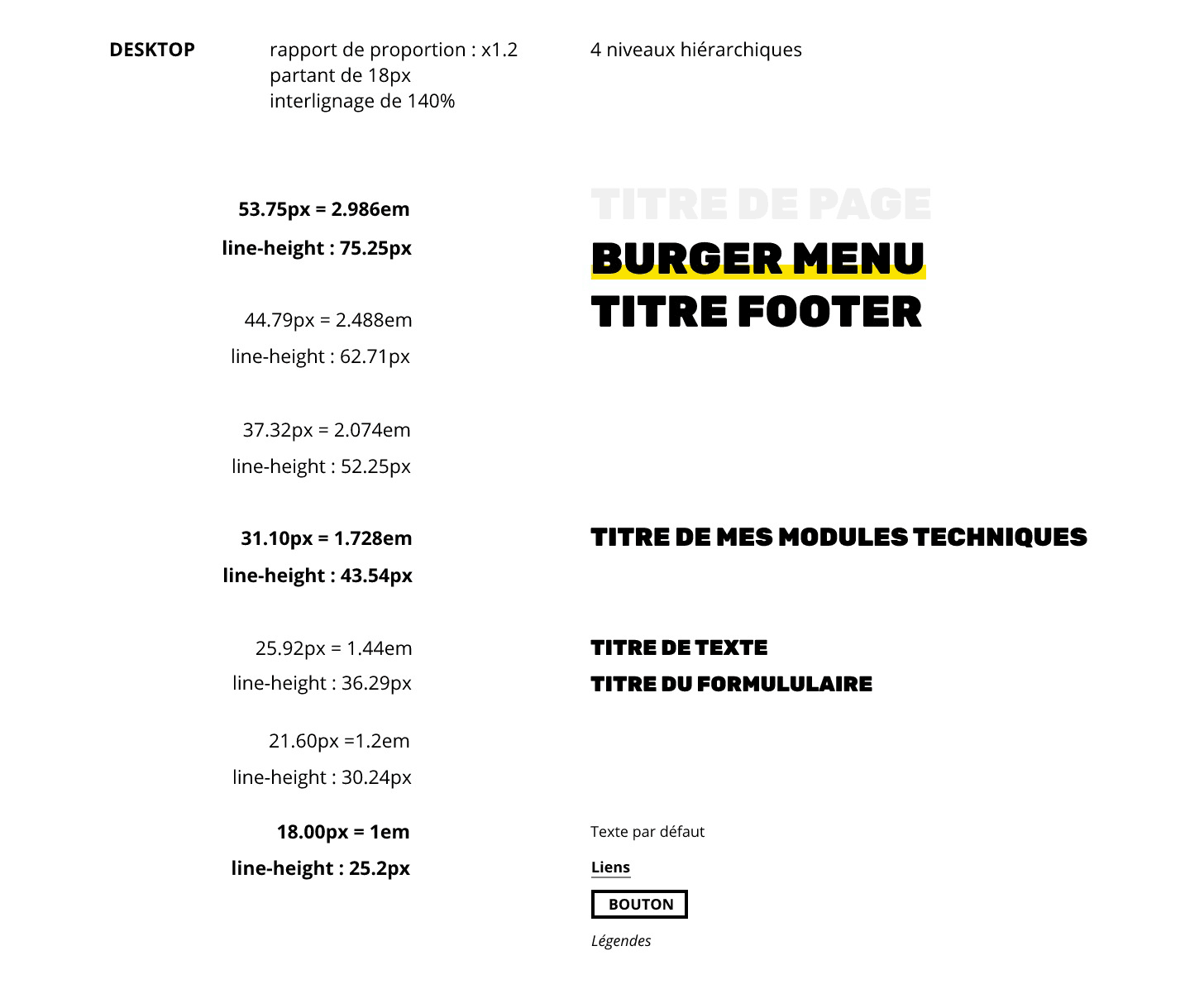
Niveaux hiérarchiques de la typo version desktop


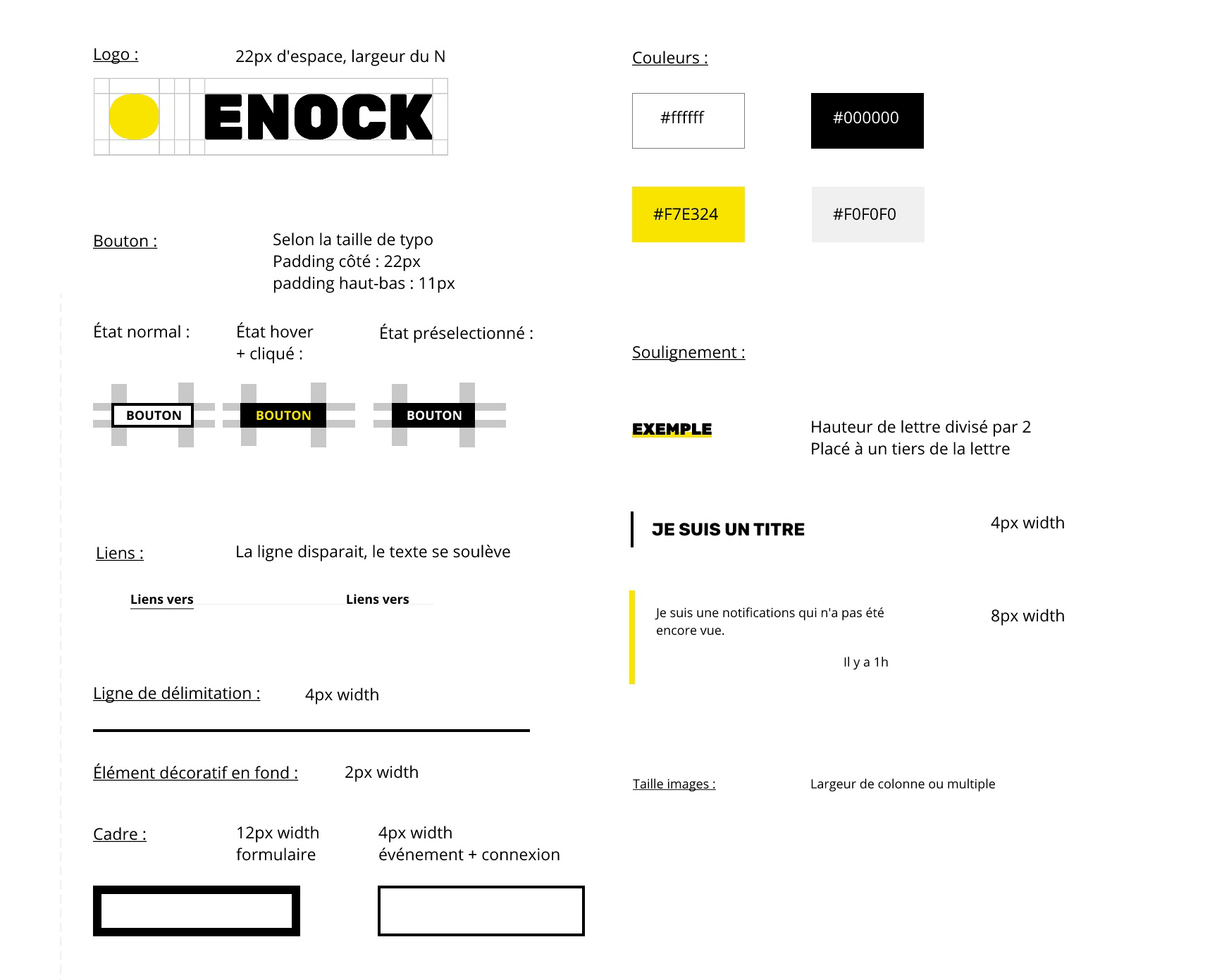
Design system
J’avais pensé à faire un titre en vertical afin de pouvoir intégrer un de mes modules techniques qui est le parallax. Cependant, pour ne pas qu’il attire plus l’oeil sur lui que sur le texte, je l’ai mis en gris. Lors de l’intégration de celui-ci, j’ai eu peur que le contraste ne soit pas assez imposant pour les personnes ayant une visibilité réduite. On m’a dit que c’était acceptable car ce n’est pas un contenu qui apporte une grand information. Je l’ai donc gardé car il faisait partie de mon identité visuelle. Malgré tout, je ne pense pas réitérer cet effet dans un futur projet pour avoir des projets à 100 % claires.
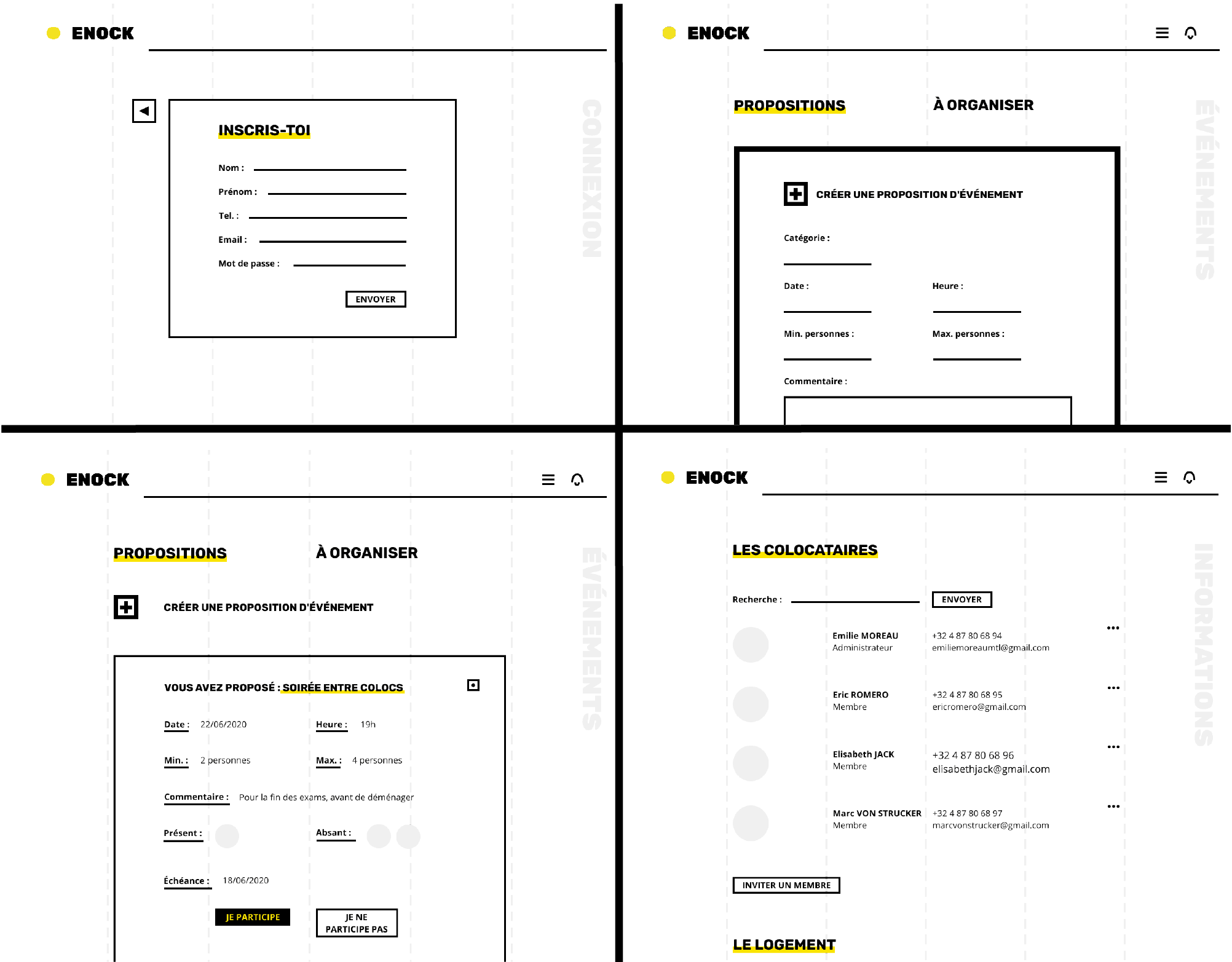
Une fois tout l’inventaire terminé, j’ai adapté mon prototype d’user journey avec mon identité graphique. J’ai choisi de faire 6 colonnes pour tout mon projet. Cependant, j’ai fait une exception pour la partie du formulaire. J’ai divisé en 2 les colonnes car après plusieurs essais, il était impossible d’avoir une mise en page convenable.

Prototype Invision avec l'identité graphique
Afin d’avoir plus facile par la suite, j’ai aussi fait des prototypes des fenêtres que j’allais coder pour ce projet, en version mobile et tablette. Une erreur que j’ai commise et dont je me suis rendue compte trop tard, c’est que j’ai utilisé les mesures d’un Ipad Pro pour la version tablette. Or, mon media queries pour la version desktop était de 960px et un ipad pro excède ces mesures. J’avais donc fait des croquis Invision qui n’était pas du tout réaliste à la réalité et qui était tous trop grand.
En ce qui concerne le programme Invision, il a ses défauts. J’ai été très frustrée de voir que ce n’était pas du vectoriel et donc que l’on ne pouvait pas zoomer à l’infini. Pour l’alignement des éléments, un fois sur deux, on ne tombe pas juste sur la grille. Après réflexion, j’aurai préféré faire mon design system sur Illustrator par exemple. De plus, on ne peut pas faire de lignes pointillées. J’ai dû importer une image de ligne, ce qui n’est pas pratique. Ensuite, j’ai remarqué chez moi mais aussi chez des collègues étudiants que Invision a des problèmes d’importation et exportation de certaines typographies. Enfin, ceci est personnel, mais j’ai voulu utiliser mes prototypes pour une animation sur After Effect. Il m’était impossible de les utiliser à moins de les exporter. Malgré les bienfaits de Invision tels que la visualisation en temps réel sur leur site, j’aimerai bien voir ce que valent les autres programmes de visualisation de webdesign. J’ai également déplacer les textes de la page “ à propos » pour donner du rythme. Je me suis permise de faire cela car les textes sont assez petit. Pour le case study par exemple, ça n’aurait pas été car la page est déjà assez longue.
C’était la première fois que je construisais un inventaire de contenu de A à Z. Je pense que ma méthodologie était confuse. J’ai essayé beaucoup de choses et j’ai changé d’avis de nombreuses fois. Je pense qu’il y a des moyens plus efficaces et rapides de le créer, mais au final le résultat me parait correct.
08
NAVIGATION DESIGN, ARCHITECHTURE D'INFORMATION ET MARKDOWN
Je trouvais important de mentionner cette étape dans le case study. L’organisation de mes pages, l’organisation du contenu et la création d’un markdown est très utile pour faire coexister les informations et les fonctionnalités. Ça me permet aussi d’avoir une meilleure vue d’ensemble lorsque vient le moment de coder.
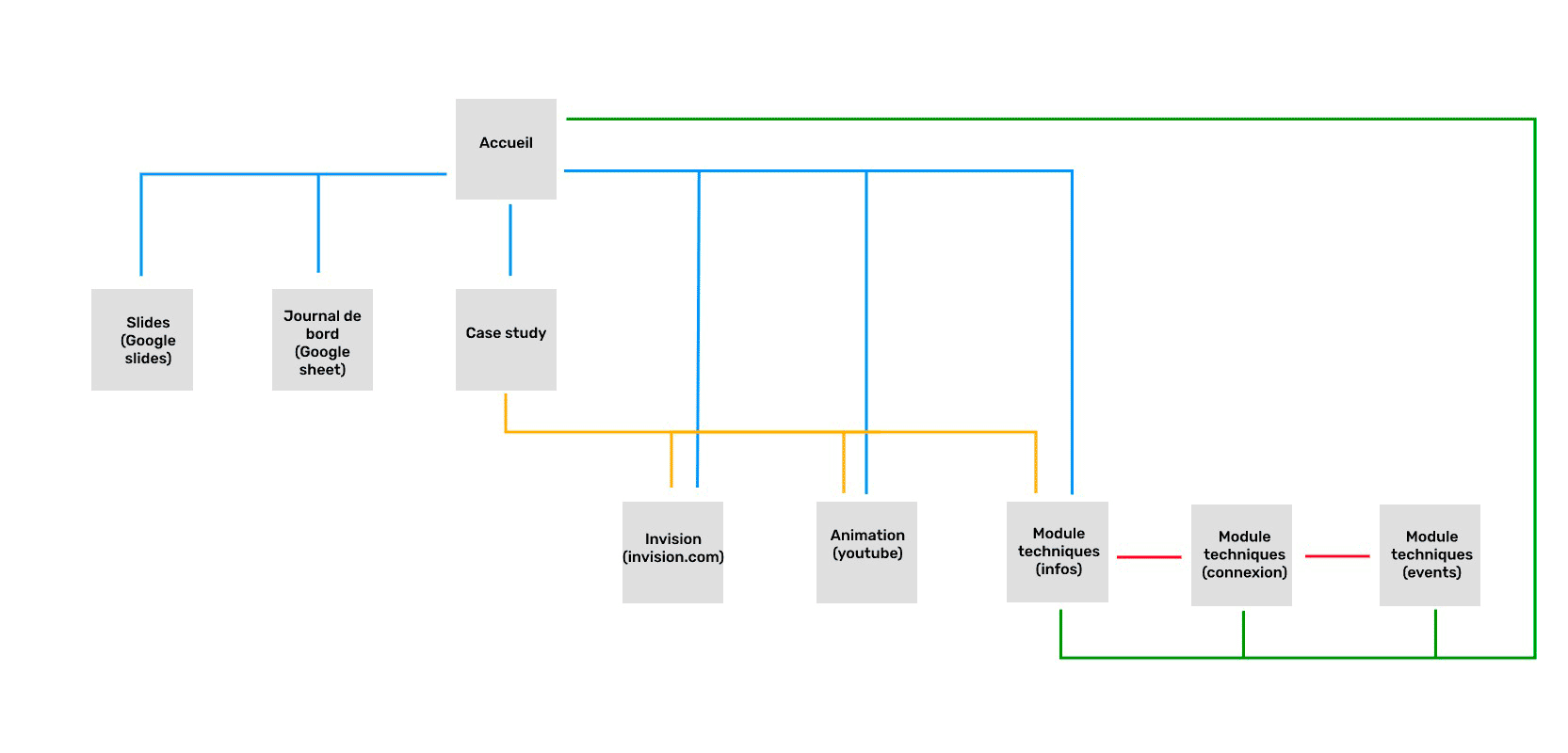
J’ai commencé par énumérer toutes les pages que je voulais avoir dans mon site. Je savais que mes professeurs exigeaient une page de présentation avec des liens vers mes différents étapes de mon TFA. J’ai donc créé un burger menu avec des liens pour chaque élément à délivrer. Mon case study étant exhaustive, j’ai beaucoup de liens qui reviennent à ceux-ci. Une schéma de navigation commence à se créer. Je savais également que je ne voulais pas intégrer mes modules techniques à ma page de présentation. J’ai alors créé un autre index et j’y ai ajouté un lien pour revenir à la page d’accueil.

Organnigramme de la navigation de mon site
En ce qui concerne l’architecture d’information, la majeur partie a déjà été améliorée au mieux après les tests utilisateurs. J’ai cependant jeté un oeil attentif pour vérifier que tout était au point. Par exemple, au départ, le burger menu de la page de présentation était simplement une liste de lien ce qui obligeait l’utilisateur de revenir en arrière à chaque fois qu’il entrait sur une page. Je pense que cette disposition est plus claire et pratique.
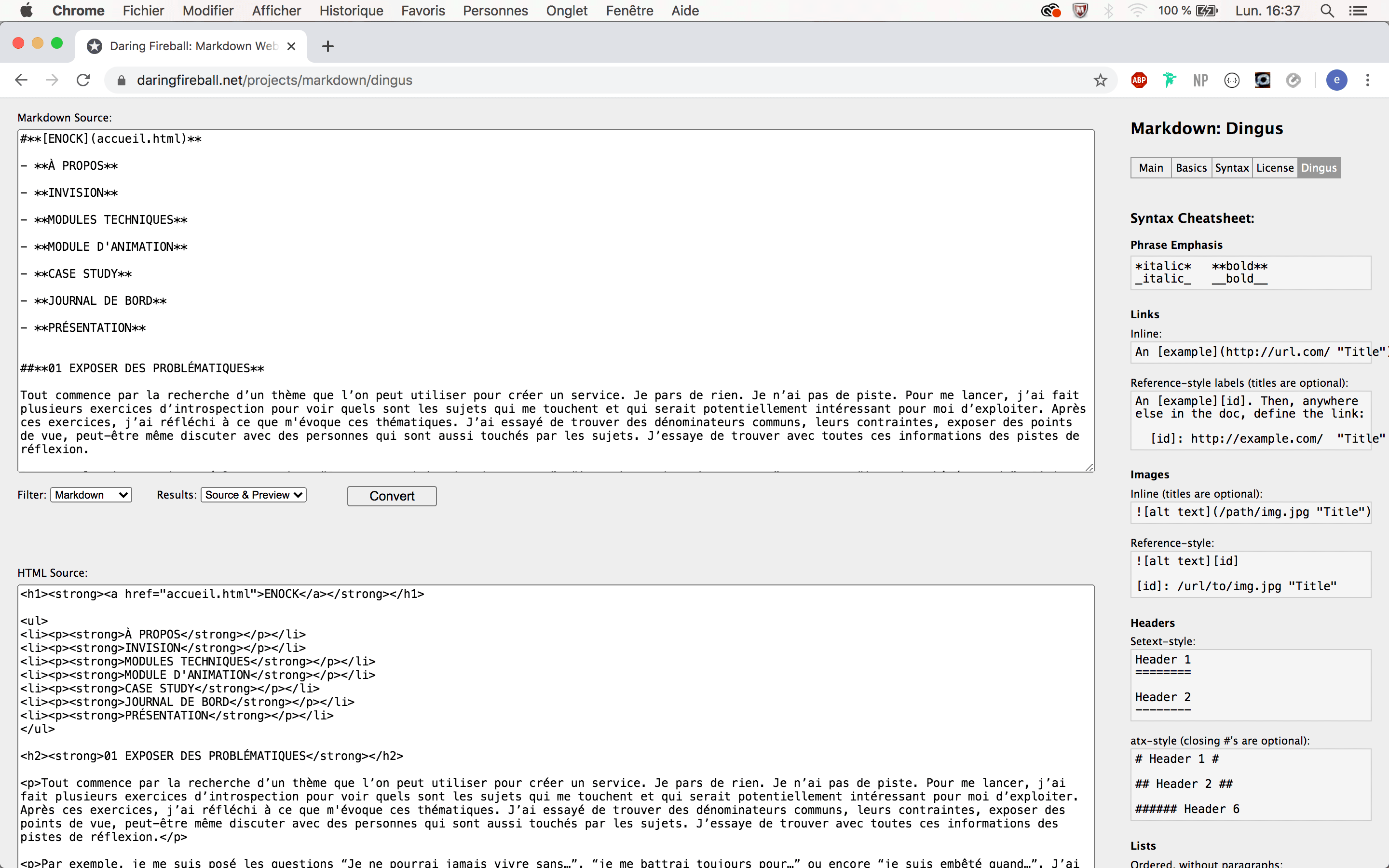
Enfin, j’ai utilisé la méthode du markdown pour commencer à coder. Malheureusement, à l’heure où j’ai dû faire ces deux markdowns, mes modules techniques et mon case study n’étaient pas complets et j’ai donc utilisé des sortes de template de ce que mon contenu allait devenir. J’ai dû modifier plusieurs éléments par la suite, surtout pour la partie de mes modules techniques. Ce sera expliqué plus en détails dans le chapitre plus bas mais je n’ai finalement pas exposer mes textes grâce à mon fichier html mais plutôt grâce à mon fichier Json. Le markdown m’a néanmoins permis de m’organiser pour le commencement du code. Je ne partais pas de rien. J’en ai créé deux car mes pages de présentation et de mes modules techniques sont très différentes.

Le markdown
09
LES MODULES TECHNIQUES
Pour notre TFA, il nous est demandé de réaliser 3 éléments techniques ou plus afin de montrer nos capacités en code. Il n’est donc pas obligatoire de transformer tous nos prototypes en pages réelles.
De toute évidence, un de mes éléments techniques allait être le formulaire de création de proposition d’événement. C’est le concept même de mon site, il me paraissait évident de l’inclure. Par la suite, j’étais partie sur la création de notifications ainsi que le système de vote sur les événements, ce qui ferait transférer la proposition d’événement dans une autre fenêtre. Ces deux dernières propositions étaient complexes à réaliser car je savais qu’il n’y avait qu’un utilisateur pour l’instant. Je comptais créer des éléments obsolètes et pas réalistes. J’ai alors décidé de changer de modules techniques. J’ai choisi d’intégrer un système de filtre/recherche et de créer des parallax. Je pense que ce sont des choix plus adéquats avec mon projet.
Pour commencer à coder chaque module, je me suis basée sur des exercices que j’avais déjà fait. Réaliser les parallax était plutôt facile. Sans savoir que ça s'appelait un parallax, j’avais déjà fait un projet avec un headboard réactif au scroll. J’avais donc déjà lu certaines explications à ce propos.
En ce qui concerne le formulaire, j’ai fait en sorte que chaque réponse soit enregistrée dans un localStorage et affichée en liste sur la page. C’était nouveau pour moi d’imbriquer des informations dans un localStorage. J’ai dû apprendre et comprendre tous les tutos à ce sujet. C’était un long travail d’essais mais j’ai réussi à avoir le résultat que je voulais. J’ai fait en sorte que chaque élément de réponse crée une liste, qui elle-même soit regroupée pour former un élément d’une seconde liste. Je n’ai pas eu le temps d’intégrer les réponses du formulaire mais cela permet d’avoir une différenciation entre chaque groupe de réponse et des les intégrer plus facilement.
Pour finir, le système de filtre était la tâche la plus complexe de tout mon projet. Comme expliqué plus haut, je me suis inspirée d’exercices réalisés entre autre en classe. Certe, l’exercice était un filtre avec un fichier Json mais mon système nécessitait que je crée mon propre fichier Json et n’utilise pas une API. Après avoir compris cela, on m’a conseillé d’utiliser la méthode “ string indexOf() ” qui retourne la position où se trouve un caractère dans une chaine de caractère. Grâce à cela, mon filtre pouvait être plus précis. De plus, j’ai utilisé la méthode “ toLowerCase() ” afin qu’il convertisse la recherche en lettres minuscules et que la recherche soit exhaustive. Enfin, j’ai décidé de ne pas afficher les données via mon fichier html mais d’utiliser le fichier Json. Ainsi, dès qu’un nouveau membre rentre dans la micro-communauté, ses données sont entrées dans le fichier Json et affichées directement. Il ne faudra pas modifier le fichier html.

Photo de moi qui code
Vous pouvez remarquer que mes modules techniques ne sont pas exactement comme mes prototypes Invision. Il n’y a pas de page « propositions » ou « à organiser » ni de bouton de notification car une proposition d’événement ne pourra jamais être voté. Il n’y aura pas de transfert d’événement ni de nouvelle action qui impliquerai une notification. Seulement, j’ai ajouté un lien « se déconnecter » car le burger menu était créé et il n’aurait pas été complet sans ce lien. Les mesures pour la mise en page n’auraient pas été adaptées à la réalité.
Pour l’organisation du contenu, j’ai utilisé une technique que j’ai appris en faisant un exercice en classe. Il s’agit de faire des sections pour chaque page et afficher une section à chaque fois qu’un lien dans le menu est cliqué. Malgré que cette technique soit bien pratique car nous avons tous le contenu dans un seul fichier, j’ai eu quelques problèmes. Lorsque l’on changeait de page, le scroll ne revenait pas en haut ou il ne prenait en compte que la section la plus longue et mon footer était trop bas. En bref, j’ai dû adapter tout cela.
J’avais choisi de faire tout de même 2 pages html, une pour la présentation de mon projet et une pour mon projet en lui même. Si un jour je voulais plus le développer, il n’était pas rattaché au reste. Ça m’a valu des erreurs consoles car j’avais utilisé 2 fichiers html pour un fichier Javascript, ce que j’ai réalisé trop tard. J’aurai pu en faire deux également mais il était trop tard. J’ai donc créé des boucles pour chaque action qui n’existait pas sur la page html sélectionnée.
Vous remarquerez que j’ai réalisé mes modules techniques en dernier. Personnellement, ce n’est pas un choix anodin car avec l’expérience de design graphique que j’ai, je suis très visuelle. Il m’était difficile de visualiser l’UX et/ou UI sachant qu’ils pouvaient encore être modifiés. De plus, ces modifications peuvent induire en erreur mon code. Je peux facilement supprimer un élément et me retrouver avec des class obsolètes. Malgré tout, comme expliqué plus haut, j’ai eu du mal à créer mon design system. Plus je codais, plus je me rendais compte des erreurs commises. Je perfectionnais mon prototype petit à petit.
10
LE MODULE D'ANIMATION
La dernière demande de nos professeurs était de réaliser un court mock up de notre site en animation. C’est l'apothéose de la visualisation de mon projet. La consigne était de réaliser une interface mobile sur After Effect en respectant les principes d’animation.

Croquis papier de mon storyboard
Je me suis évidemment inspirée de mes prototypes Invision pour créer le storyboard de mon animation. J’ai d’abord fait des croquis papiers de chaque action et chaque élément. Grâce à cela j’ai pu créer une liste des éléments que je devais exporter en .png ou créer sur Illustrator. J’ai ensuite créé un prototype Invision de mon storyboard afin de trouver la bonne mise en page. En effet, je n’avais pas adapté cette partie de mon user journey en version mobile car elle ne m’était pas utile pour le code. Enfin, j’ai créé chaque élément que j’allais animer.

Prototype invision de mon storyboard
Le plus compliqué était fait. J’ai repris les fichiers d’un autre exercice pour le cadre de l’iphone et je me suis mise au travail. J’ai fait l’erreur d’inverser la courbe de Bézier. Au lieu d’avoir une accélération au début et un ralentissement à la fin, j’ai fait le contraire. Heureusement, la faute m’a vite été fait savoir et modifier cette petite erreur n’a pas pris beaucoup de temps.
Cette étape finale ne m’a pas pris beaucoup de temps, seulement une journée, mais le résultat abouti sur un produit léché. C’est l’aboutissement de toutes mes recherches et de tous mes prototypes.
11
CONCLUSION
Au final, il m’a été demandé de créer un service, réaliser un petit projet utile. Ce projet de fin d’année démontre ma capacité de développer un projet personnel. Mes professeurs pourront alors évaluer si je suis prête à passer en troisième année et pour le stage de l’année prochaine. J’ai procédé le tout par étape et je me suis aidée du journal de bord qui nous a été fourni. La consultation de mes différents professeurs m’ont aussi aidé pour avancer dans la bonne direction. Ecrire ce case study m’a également beaucoup aidé à la planification de ce que je devais faire, étape par étape. J’ai finalement réalisé dans l’ordre : des sondages, des tests utilisateurs, un design system, une identité visuelle, un inventaire de contenu, une navigation, des modules techniques et enfin un module d’animation.
Ce projet a été réalisé durant la crise du coronavirus. Il a été donc difficile de réaliser certains méthodes (tests utilisateurs et sondages) dans des circonstances efficaces. La communication telle que les conseils des professeurs et l’entraide entre étudiants a été plus compliquée que prévu. Certe, cette crise a eu des effets préjudiciables sur ma méthodologie, elle a cependant su créer un espace de travail adéquat pour moi. Je suis de nature très anxieuse lorsqu’il s’agit de mes études. Le fait de ne pas travailler en classe m’empêchait de me comparer aux autres. Je n’étais pas influencée sur le rythme de travail que je menais et j’étais beaucoup moins soucieuse de ce que produisaient les autres. Je me concentrais sur ce que je croyais juste. Enfin, la crise étant arrivé à mi-Mars 2020, j’ai commencé à travailler sur mon travail très tôt. J’ai su organiser un planning efficace et je m’y suis tenue jusqu’au bout. Aujourd’hui, nous sommes au début du mois de Juin. Rétrospectivement, je suis persuadée que ma bonne organisation m’a permis d’avoir un résultat de qualité comme je le souhaitais dès le départ.


Mon bureau durant ce projet
photo de moi qui travaille
J’ai finalement terminé ce travail de fin année. Selon moi, il est complet et il suit tous les critères demandés. Il m’aura finalement appris beaucoup plus que ce que j’avais pensé. Au niveau du code, de la méthode ou de l’organisation, j’ai pu approfondir mes compétences et j’en suis reconnaissante. J’aimerais remercier mes professeurs qui ont toujours été à l’écoute et pu prendre le temps pour nous étudiants. Ils ont su me mettre en confiance et aller de l’avant à chaque problème difficile. Merci de m’avoir lu, bonne journée.