Qu'est ce que RUX ?
Quand on pense à l’UX Design, on pense à l’expérience des utilisateurs et à l’ergonomie et l’utilisabilité d’un site. Nous en tant que designer web et mobile, on tend à offrir aux utilisateurs la meilleure expérience possible mais il faut accepter le fait que nos sites ne seront jamais parfait. Il y aura toujours moyen de les améliorer, de les rendre plus optimal. Il est indispensable de mettre en place des méthodes pour mieux comprendre ce que l’on fait et va faire.
Designer pour l’autre nécessite de designer avec l’autre, d’où le besoin de tests utilisateur. Cela permet de mieux voir et résoudre des problèmes, se repositionner face aux besoins des utilisateurs et comprendre leurs comportements et de faire évoluer rapidement un projet.
Pour repenser un design, on a besoin de procéder par étapes. On commence par déterminer les problèmes en se questionnant, en comparant, en demandant des avis. Par la suite, on propose des solutions avec des scénarios et on fini par les tester, itérer et améliorer à l’aide de prototypes.
Kikk festival :
Pour expérimenter cette méthode de « Rethinking UX », j’ai pris comme exemple le site www.kikk.be qui reprend les informations sur le festival KIKK qui se déroulait au début du mois de novembre 2019.

Page d'accueil www.kikk.be
Test utilisateur :
Mon cobaye (mon frère) un scénario directif pour qu’il accomplisse plusieurs tâches sur le site. L’objectif est de déterminer l’efficacité du service, l’ergonomie du design et d’identifier les éventuels problèmes. L’utilisateurs doit raconter ses impressions, fait des commentaires, explique les difficultés rencontrées, sa perception du site et son fonctionnement. Voici le scénario donné :
« Vous souhaitez vous rendre au KIKK festival, voir la conférence de Base Design et enchainer avec une autre conférence. Vous devez organiser votre journée et trouver les renseignements nécessaires, où se rendre, à quel heure et à quel prix. »
Son impression était que le site paraissait professionnel, il inspirait la confiance et était assez intuitif. Il a su trouver les informations nécessaire assez rapidement car dans son moteur de recherche, il a écrit les mots clé nécessaire pour tomber directement sur la bonne page. Il a trouvé le site accessible sauf pour acheter des tickets. Il était un peu perdu et s’est dit qu’il y reviendrait plus tard. Il a mentionné que le site se rapprochait beaucoup de ceux qu’on a déjà pu rencontré, avec les menus en haut et des sous-menus.

Site kikk avec le test utilisateur
Je me suis associé avec d’autres personnes qui ont fait la même démarche de recherche que moi sur ce site et nous avons pu débattre ensemble de nos différents test d’utilisateur. J’ai pu remarquer que certains ont eu du mal à trouver les pages car ils avaient simplement tapé « Kikk Festival » dans le moteur de recherche. Il y a peu de classification entre les conférences, la typographie serait illisible et peu contrasté ce qui rendrait la recherche plus compliqué. On a remarqué qu’il n’y avait pas de barre de recherche au sein même du site et que cela aurait pu être pratique.
Top Task :
Ensemble, nous énumérons des tâches qu’un utilisateur serait susceptible de réaliser pour faire sa recherche. Nous trouvons une quinzaine de possibilités et nous en choisissons 3 qui nous paraissent essentielles : faire une recherche, localiser, acheter un ticket. Chacun de nous retenions une tâche que nous allions analyser.
Valeurs et principes :

Liste des valeurs avec des gomettes pour nos favoris
Avant de développer notre tâche, on essaye d’associer le site du Kikk Festival à des valeurs et des principes. On se demande alors quelles caractéristiques nous voulons que les gens associent au site et lesquelles éviter. Par exemple, pour la marque Jack Daniels, on pourrait associer les valeurs de confiance, indépendant et honnête. Nous avons fait une petite liste de différentes valeurs et on en a retenu chacun 2. Personnellement, j’ai choisi de garder innovait et artistique, deux principes qui, je trouvais, s’associait bien pour un site d’arts numérique.
Audit :
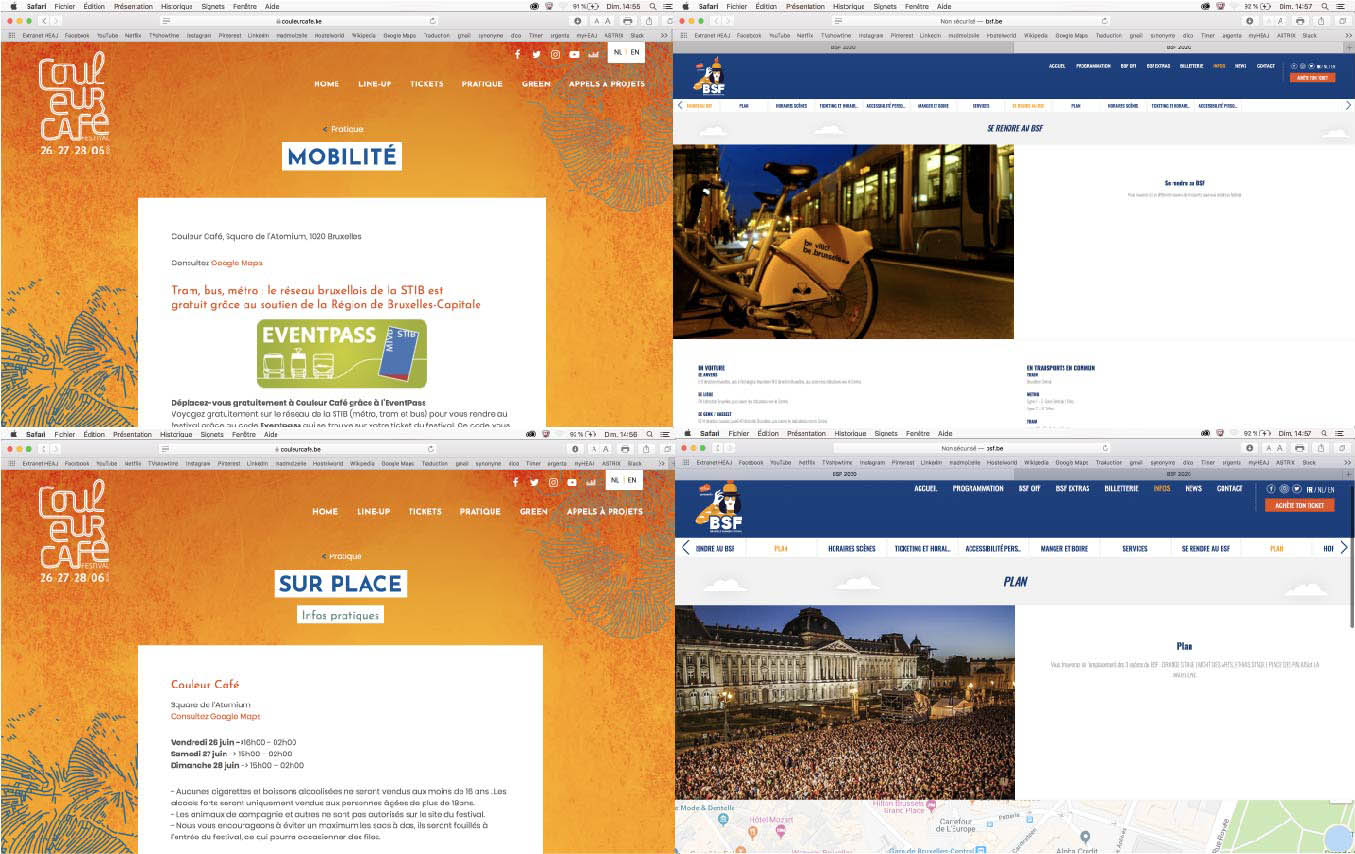
Pour en revenir aux tâches, j’ai retenu « localiser ». Avant de savoir comment repenser cette fonctionnalité, j’ai été voir comment étaient fait d’autres sites similaire au mien et qui avaient la même fonctionnalité. Il faut comprendre pourquoi ils ont choisi de procédé comme ils ont fait, leurs principaux avantages, leurs forces, leurs besoins, quel est leur offre et leur public cible. Je me suis rendu sur les sites de Dour Festival, Nuit Blanche, Couleur Café, Brussels Summer Festival, BUMP Festival, New Adventures Conference. En comparant le tout avec le site du KIKK Festival, j’en ai conclu beaucoup de choses. Voici ce que je peux retenir de positif et que l’on pourrait apporter à celui-ci.

Comparaison des sites similaires
Premièrement, pour se localiser, il y a deux pages qui se retrouve dans chaque site : se rendre sur les lieux et le plan du lieu. Sur le site du Kikk, ces deux pages s’y retrouve mais ne sont pas dans le même sous-menu et ne n’ont pas de lien pour aller de l’un à l’autre.

Le site du kikk pour la page « se rendre »
Dans la catégorie « se rendre », il n’y a pas beaucoup d’indications. Il renvoie souvent vers des sites de transport ou de parkings. Ils pourraient rajouter les arrêts de bus, les bus qui mène vers Namur, les tarifs des parkings payant, s’il y a des infrastructures pour parquer ses vélos, s’il y a des bornes de chargement pour les voitures électriques, les principales autoroutes venant des villes adjacentes. La plupart des sites où je me suis rendu avait un partenariat avec la SNCB, la société de transport de train, avec des prix préférentiel pour ceux qui se rendrait au festival. Pour finir, une indication vers un site de co-voiturage aurait été utile pour les personnes qui ne pourrait pas facilement se déplacer.

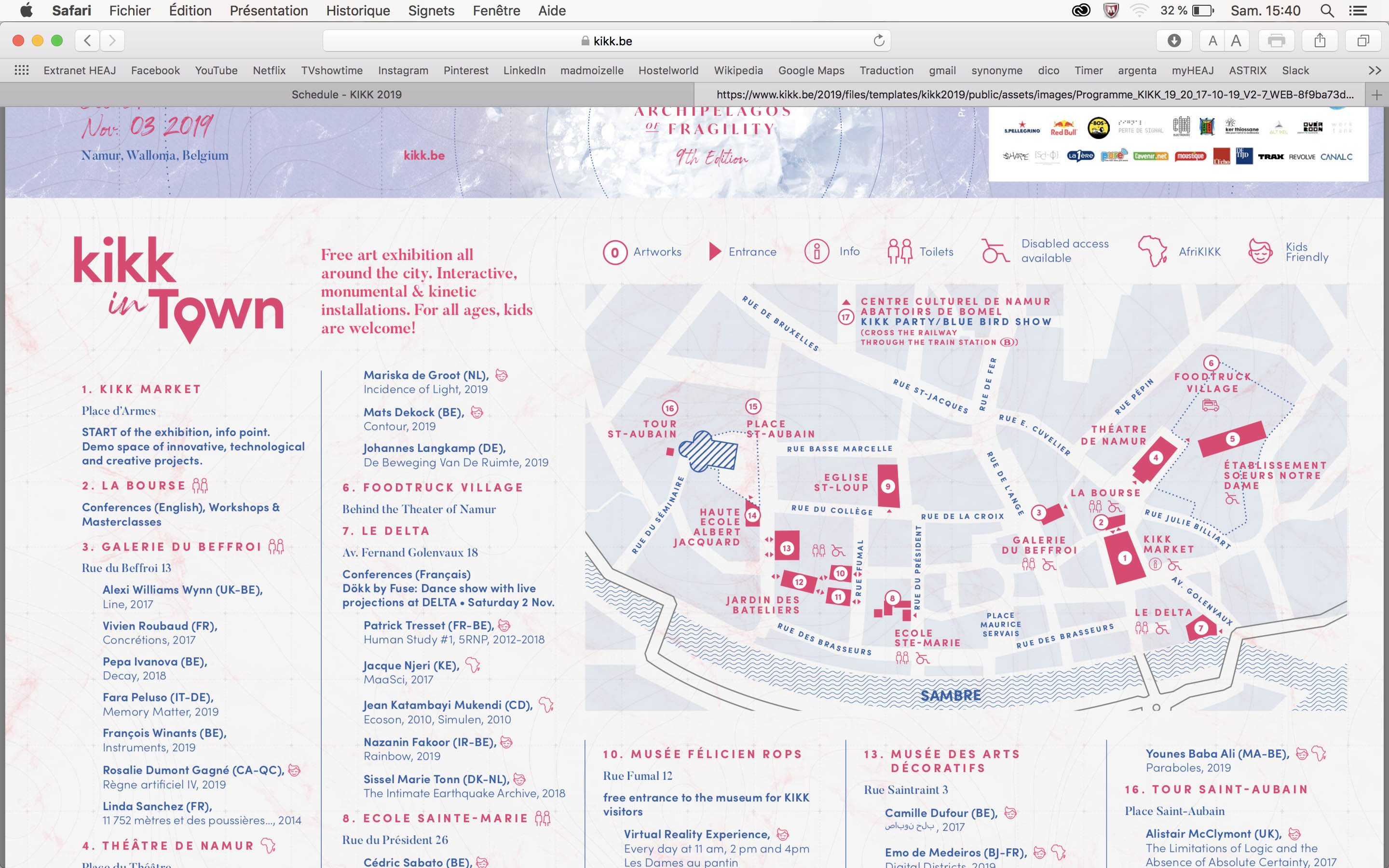
Le site du kikk pour la page « plan »
En ce qui concerne le plan, il est assez complet mais il n’est pas directement incorporé au site. Il faut le télécharger. Le document n’est donc pas interactif, on ne peut pas zoomer. Il est compréhensible lorsque l’on cherche une information du festival mais on ne retrouve pas les infrastructures pour s’y rendre, par exemple les arrêts de bus, la gare, les bornes de vélos ou encore les restaurants, hôtels et bars. Certains sites que j’ai comparé avait une photo des bâtiments, j’ai trouvé cela intéressant. Pour finir, il manque une rose des vents.
User Journey :
Selon nos 3 fonctionnalités que nous avons analysé, nous créons plusieurs scénarios fictifs d’une journée type avec des facteurs limitants dans lesquels on montrerait comment un utilisateur interagirait avec le projet, en terme d’actions. Cela nous permettrait de voir comment nos fonctionnalités pourraient s’intégrer selon des contextes différents.
Nous commençons par des scénarios qui utiliseraient nos fonctionnalités les uns après les autres mais nous nous rendons vite compte que c’est trop lisse et que tout se passait « trop bien ». On y ajoute des contraintes tels qu’un retard, une grève de bus, le manque de wifi. Faire cet exercice nous aide à se mettre dans la peau d’un utilisateur et de comprendre ses besoins et ses comportements.
Prototypes papier :
Une fois toute nos fonctionnalités développées et analysées, nous nous attaquons au prototype papier pour desktop et mobile. Le principe est de dessiner toutes les étapes/écrans d’une interface afin de présenter aux utilisateurs un scénario dans lequel ils peuvent naviguer et exécuter des tâches particulières, ici, nos fonctionnalités choisies.
Faire un prototype papier permet de recueillir des feedbacks honnêtes car les utilisateurs se sentent libre de faire des critiques sachant que le travail n’est pas encore fini. Ça nous permet aussi à nous de faire des test utilisateurs et donc d’évaluer facilement et rapidement l’utilisabilité de nos fonctionnalités, identifier les problèmes et les améliorer encore mieux. Nous choisissons de faire un prototype au crayon, ainsi, notre travail aura un caractère informel et permettra aux utilisateurs de se concentrer sur l’essentiel du contenu sans abstraction de mise en page.

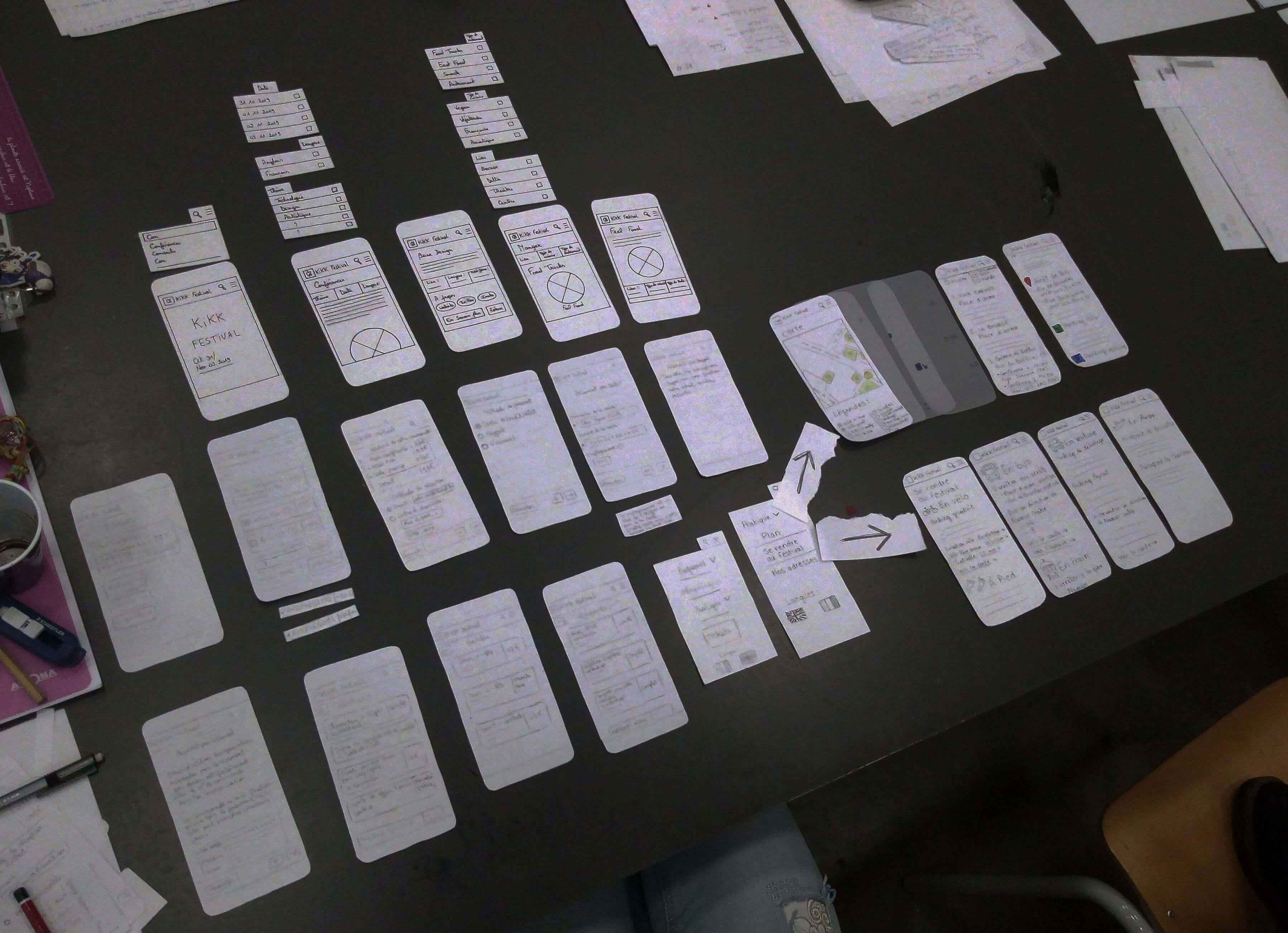
Travail sur les prototypes papier
Le but est de faire un scénario chaque fois, de le faire tester, d’améliorer nos fonctionnalités afin de réitérer le process pour que le site soit le plus efficace possible. Chacun est assigné à la fonction qu’il a choisi et une fois fini, on assemble bout à bout nos prototypes pour ne faire d’un site.
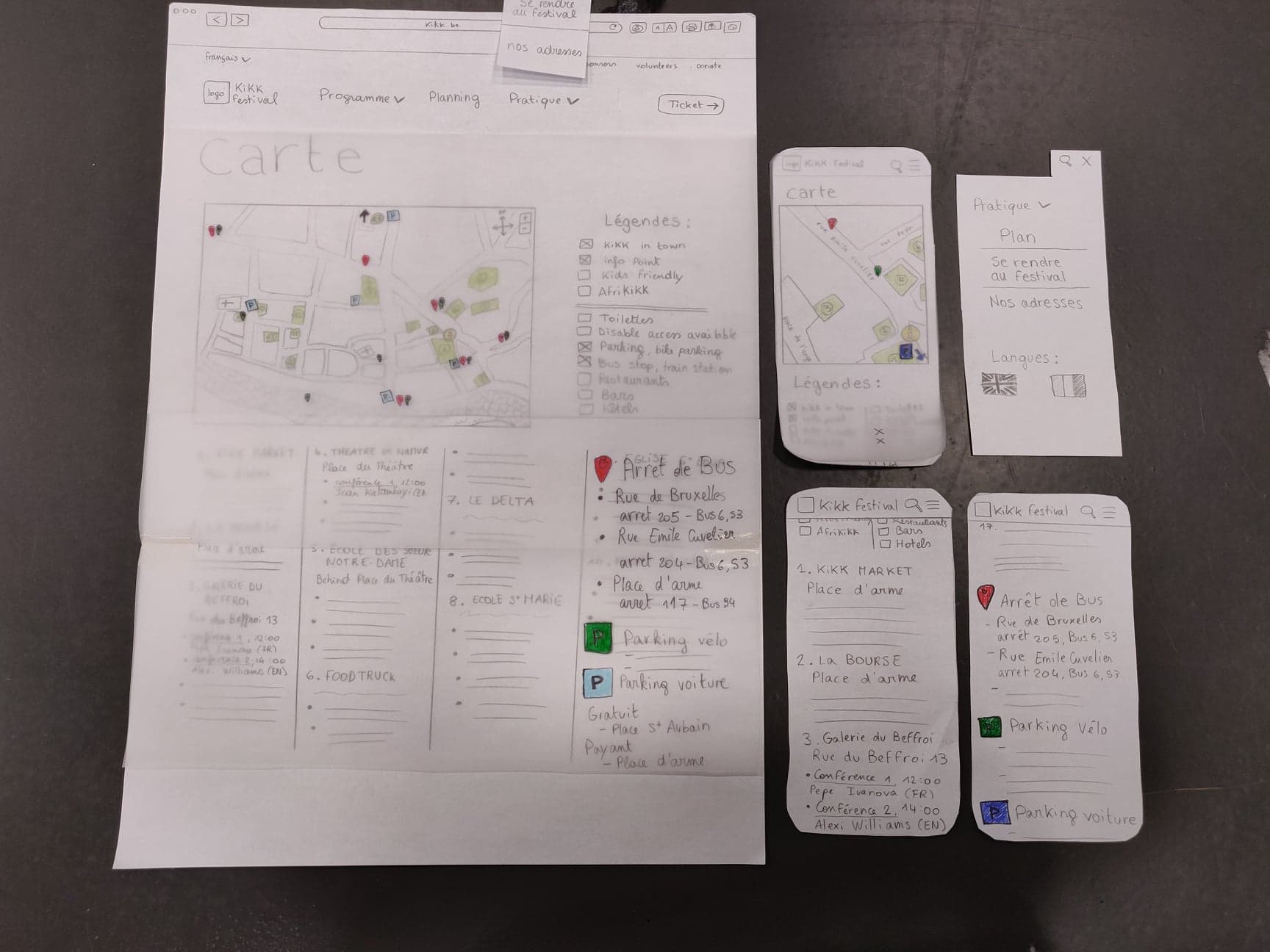
Pour ma part, j’ai commencé par créé 2 travaux séparé. Un pour la page « se rendre » et un pour le « plan ». J’ai décidé d’intégrer le plan dans le site, ce qui pour moi était un gros point positif à ajouter. Grâce à cela, je peux me permettre de faire une carte interactive avec des légendes à cocher. Il y a donc des points sur la carte qui sont pré-selectionné comme par exemple les conférences ou le point infos et d’autres qui sont à la disposition de l’utilisateur si il souhaite les voir. J’ai pu représenter cela grâce à des feuilles de calques. Pour ce qui est des descriptions, j’ai gardé les mêmes disposition. J’ai aussi mis des couleurs pour les différentes catégories, ainsi on peut s’y retrouver plus clairement.

Prototype fini de la page « plan »
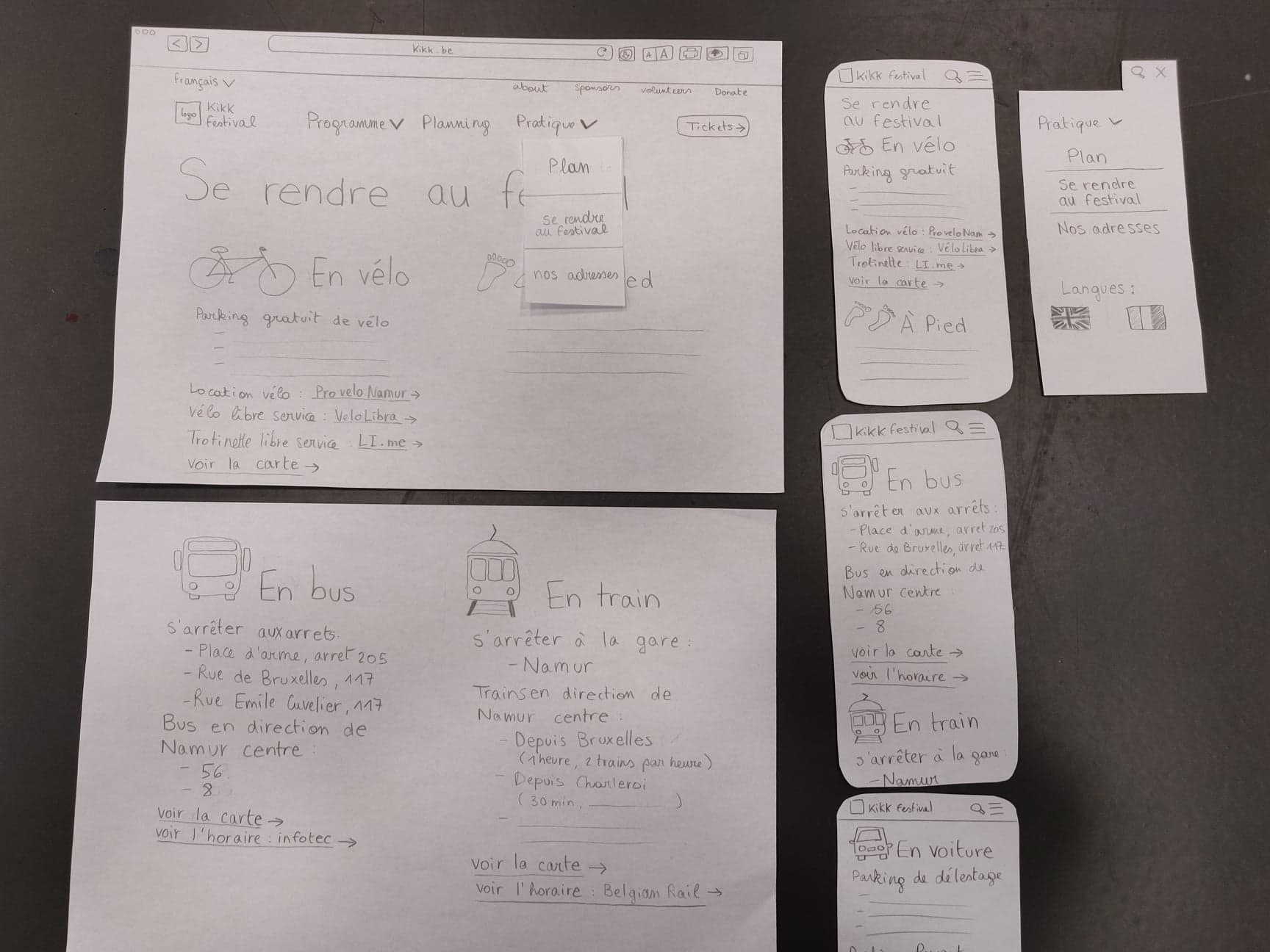
En ce qui concerne la page pour se rendre au festival, j’ai gardé la même structure mais j’y ai ajouté des informations comme les parkings à vélo, les arrêts de bus les plus proche, les bus et trains qui y mène, les lieux des parkings de délestage et payant ainsi que les autoroutes en direction de Namur centre. Pour chaque catégorie de transport, j’y ai joint un lien vers la carte ou vers la société de transport. J’ai aussi remplacé les images de la ville par des pictogrammes des différents transports.

Prototype fini de la page « se rendre »
Nouveaux tests utilisateur :
Viens maintenant la dernière étape, celle où l’on assemble tout nos prototypes pour créer un site web en papier et ainsi tester nos améliorations et voir si elles fonctionnent mieux. On réitère le processus en modifiant le prototype papier et l’on re-test, ainsi de suite. Voici le scénario que nous avons donné à nos cobayes :

Arrangement des prototypes papier

Prototype fini
« 2 amis décident d’aller ensemble au Kikk Festival afin d’assister à quelques conférences et terminer la journée par manger un morceau. Ils décident d’aller voir sur le site pour plus d’informations et savoir comment s’y rendre. Ils cherchent une conférence en particulier, Base Design. Ils finissent par acheter deux tickets. »
Cette partie était la plus satisfaisante. On voyait le bout du tunnel et notre travail avait un résultat qui paraissait fini. Cependant, quelques modifications sont à faire. Pour ma partie « localiser », j’ai du rajouter quelques liens pour encore plus de clarté, mettre une barre de scroll car ce n’est pas instinctif qu’il y a une description en dessous de la carte, rajouter les images des bâtiments lorsque l’on sélectionne une conférence.
En conclusion :
Nous voilà avec un projet achevé. Une méthode de travail bien léché pour repenser notre manière de voir l’expérience utilisateur. En tant que designer web, il est important d’accepter le fait de ne pas savoir et de mettre en place des méthodes pour comprendre. Cet exercice m’a permis de me rendre compte de l’importance de travailler avec l’autre et de penser avec l’autre. Nous concevons pour eux, il est donc normal de prendre l’avis de nos utilisateurs afin de perfectionner notre travail.